I microcontenuti non vanno sottovalutati: sono piccini, sì, ma hanno un ruolo cruciale per la buona riuscita degli obiettivi che abbiamo fissato per il nostro ecommerce, o per la newsletter, o per i social.
Più avanti vedremo che questi testi brevi sono un po’ dappertutto in un sito. Ma ci soffermeremo in particolare sulla call-to-action, un termine tecnico che significa più o meno “invito all’azione”. Quelle poche parole, insomma, che troviamo nei pulsanti o nei link e che ci chiedono di fare qualcosa — iscriversi, acquistare, scaricare una guida.
Per farci raccontare cos’è una call-to-action e come si progetta in modo che funzioni davvero, non potevo che intervistare Luisa Carrada. Luisa è la pioniera italiana della scrittura per il web.
Di mestiere scrive e insegna a scrivere testi aziendali chiari, semplici, precisi — utili, insomma. Ha cominciato offline, ma si è subito innamorata di internet. Tant’è che il suo sito “Il mestiere di scrivere” è online dal 1999 e il suo blog dal 2003.
Sin da allora mette a disposizione dei lettori tutta la conoscenza acquisita in tanti anni di lavoro e studio appassionati. Perciò chi meglio di Luisa per saperne di più su questi contenuti tanto micro quanto potenti?
Insieme a lei scopriremo come tanti, piccoli dettagli riescono a fare la differenza negli ambienti digitali.
La call-to-action fa parte di un insieme molto ampio di quelli che oggi chiamiamo microcontenuti o microcopy. Testi brevi che online troviamo ovunque. Come li definiresti?
La parola ce lo racconta, sono dei contenuti piccolini. A chiamarli microcontenuti agli albori del web fu Jakob Nielsen, il famoso guru dell’usabilità — che adesso chiamiamo user experience.
Oggi li chiamiamo microcopy come invece li battezzò Joshua Porter, che ha dato loro una definizione molto azzeccata:
Le poche parole giuste, nel punto giusto e al momento giusto.
Una descrizione che trovo bellissima perché spiega che i microcontenuti non solo sono piccolini ma sono anche testi un po’ diversi dagli altri che si collocano in quei momenti di snodo importanti, in quei momenti in cui noi utenti siamo sulla soglia di fare qualcosa. Perché in genere accompagnano un’azione che si fa sul web.
“Le poche parole giuste, nel punto giusto, al momento giusto” ci fa anche capire un’altra cosa: che il microcopy non vive solo di quelle parole, vive anche di una certa collocazione e di una certa tempestività. Per essere efficace, deve arrivare in quel punto lì della pagina e in quel momento lì dell’esperienza utente. Momento della lettura e momento del viaggio, del customer journey come si dice oggi.
L’altra definizione che amo ha un po’ di anni ma secondo me rimane più che valida. È quella di Nielsen, che scrisse che i microcontenuti sono "perle di chiarezza".
Perle di chiarezza.
Secondo me ci sta tutta la metafora: sono testi piccoli come le perle, molto brevi; ma le perle sono anche tonde e i nostri microcopy devono essere compiuti — quello che si dice autoconsistenti, autonomi, anche se più avanti vedremo che non sono poi così autonomi.

Tondi anche perché come le perle hanno una superficie liscia, quindi non hanno irregolarità e nella user experience l’irregolarità è una cosa che dà una piccola frizione e invece sui microtesti dobbiamo proprio scivolare senza neanche accorgercene. Gli anglosassoni dicono che l’esperienza per l’utente deve essere frictionless, senza attrito. E quando noi parliamo di lettura, l’attrito è una piccola ambiguità, una piccola incomprensione, a volte è un suono che non ci piace tanto.
Cose che magari ci sembrano poco rilevanti e invece negli ambienti digitali contano tantissimo.
Le perle sono anche lucenti. È vero che i microcopy devono avere una loro autonomia — tant’è che li dobbiamo anche distinguere dagli altri contenuti — però devono anche rispecchiare tutto quello che c’è intorno. Un buon microcopy non è quello che da solo è efficacissimo ma è quello che con coerenza riflette il contesto in cui vive.
I microcopy sono importanti anche perché ce ne sono davvero tanti:
- sono le parole che ci dicono come riempire un form;
- sono le paroline in grigio che stanno dentro i campi dei form che ci suggeriscono cosa scriverci;
- sono i messaggi di errore;
- sono i messaggi di conferma — “ok”, “grazie”, “pagamento avvenuto”, e così via;
- sono le parole che leggiamo mentre aspettiamo che si carichi una pagina.
E poi naturalmente le regine dei microcopy sono le call-to-action, che troviamo quando ci sono pulsanti o link che ci invitano a fare qualcosa.
E di preciso cos’è e a cosa serve una call-to-action?
La call-to-action è quel testo che prende una certa forma visiva e che deve essere una spinta a compiere un’azione che noi ci auspichiamo l’utente faccia.
Le azioni possono essere le più varie. Da “leggi il post del blog” a “scarica l’ebook”, da “riempi il form” a “iscriviti alla newsletter”, fino a quello che poi tutti si augurano: “compra”.
La call-to-action dovrebbe essere una spinta molto gentile. Perché nessuno di noi compie un’azione se qualcuno gli dà uno spintone.
Sono poche parole cruciali perché nel momento in cui arriva la call-to-action ci giochiamo tutto il lavoro che abbiamo fatto prima. Non solo per preparare quello che c’è nella pagina, ma anche nel sito, anche e addirittura quello che abbiamo elaborato e costruito negli anni.
E quindi, per non buttare tutto il lavoro alle ortiche, come dobbiamo progettare una call-to-action e dove dobbiamo collocarla?
In genere la call-to-action si colloca verso la fine, come il punto di arrivo di un percorso. Però la call-to-action fa parte di un insieme di contenuti e non la possiamo pensare da sola.
Quello di cui ci dobbiamo preoccupare quando scriviamo questi testi è che l’azione che chiediamo all’utente di compiere dovrebbe essere percepita come qualcosa di naturale, semplice e senza il minimo intoppo.
Per questo, per prima cosa, la call-to-action deve essere esplicita. Non dobbiamo fare i timidi: se vogliamo che il nostro utente faccia qualcosa, glielo dobbiamo dire con molta semplicità e con molta chiarezza, senza ambiguità.
Secondo: dobbiamo usare poche parole ma quelle giuste. Giuste significa che devono essere parole precise. Faccio un esempio classico ma sempre molto significativo e chiaro: “Scopri di più” è la negazione, l’antitesi di un messaggio preciso. Non tanto perché è inflazionato, ma perché anticipa pochissimo, praticamente nulla, su quello che ci aspetta dopo il clic.
Invece una delle cose fondamentali — che vale per i microcopy ma anche per tutta la scrittura digitale — è la capacità di anticipare, di dare un piccolo assaggio di quello che viene dopo. Se io scrivo “Scopri di più” non so se dietro c’è un post da leggere, un video da guardare, una galleria di foto, un catalogo, un podcast, oppure un ebook che approfondisce il prodotto, o uno sconto.
“Scopri di più” ha due difetti:
- “scopri” non dice niente;
- “di più” non ci dice il cosa.
Quindi se noi invitiamo a leggere un post sul blog della nostra azienda dovremmo scrivere “leggi”, se c’è un video da guardare dovremmo scrivere “guarda”, se c’è una galleria di foto “scorri”, un catalogo “sfoglia”, un dossier o un testo più corposo “approfondisci”, se c’è uno sconto o un’offerta “risparmia”. Si deve essere molto precisi.
Terza cosa che mi sento di raccomandare, è che non bisogna essere originali a tutti i costi. Jakob Nielsen — che da vent’anni fa ricerca sull’esperienza degli utenti online e sulla scrittura per il web — ci ricorda che va bene usare parole comuni: a noi sembra di vederle ovunque ma non è un problema, perché vuol dire anche che tutti capiscono esattamente cosa c’è dietro.
Non dobbiamo avere paura di scrivere “acquista”. L’originalità, volendo, può stare intorno. L’originalità poi richiede di essere molto sostenuta. Tutti i microcopy sono un po’ un’orchestra perché devono contribuire al tono di voce complessivo, per questo essere poi troppo originali — soprattutto nei siti grandi — è molto complicato. Però tra la cosa straoriginale e la cosa banale si trovano facilmente delle buone giuste misure.
Certo, se siamo bravi a essere originali, allora possiamo farlo. Ma ci vuole tanto lavoro e dobbiamo essere dei copy strepitosi.
Penso alla testata online Il Post che nella sua newsletter, ogni santo giorno dal lunedì al venerdì, accompagna il pulsantino condividi con una call-to-action sempre diversa. E ci sono moltissime persone, me compresa, che arrivano in fondo e se la leggono tutta per vedere cosa mai si sono inventati quel giorno. Però bisogna avere quel tipo di taglio, quell’originalità e la capacità di sostenerla, appunto.

L’altra cosa importante che mi sento di consigliare — che non è obbligatoria ma aiuta — è di assumere il punto di vista dell’utente nella formulazione testuale. E quindi “Iscriviti” può diventare “Grazie, mi iscrivo”. Se tutto quello che viene prima è molto ben formulato, quel “Grazie, mi iscrivo” è come se anticipasse il pensiero della persona che legge.
Ma in ogni caso sempre meglio un normale “Iscriviti” rispetto alla versione con il punto esclamativo — “Iscriviti!” — che fa l’effetto di uno spintone. O rispetto a un’originalità un po’ spinta, quasi ostentata, che non risulta naturale. Penso per esempio a un invito a un evento informale la cui call-to-action era “Accattati una sedia”. Ecco, meglio evitare. La naturalezza in questo tipo di testi conta davvero tanto.
Ultimo punto da non dimenticare è che la call-to-action si deve vedere molto bene. Scriverla bene è essenziale ma poi consideriamo che contano tantissimo la forma, il punto in cui è collocata, il font, il colore. L’aspetto visivo, insomma.
Abbiamo detto che con la call-to-action chiediamo al nostro utente di compiere un’azione. Ma come si fa a motivarlo, a fare sì che clicchi sul pulsante?
L’utente non si motiva semplicemente con la call-to-action. Anzi, mi viene da dire proprio che non si motiva con la call-to-action: si motiva con tutto quello che abbiamo scritto prima, con tutto il testo che ci ha condotto fino alla call-to-action.
Bisogna sempre pensare che la call-to-action è un punto di arrivo, è una soglia tra una condizione in cui non ho ancora compiuto l’azione e il momento in cui io vado oltre.
Perché la spinta di cui parlavamo prima sia gentile, si deve prendere un po’ la rincorsa: bisognerebbe portare il nostro utente alla call-to-action avendogli prima prospettato le piacevolissime conseguenze della sua azione. Prima di arrivare alla call-to-action l’utente deve essere ben convinto che cliccare conviene.
Noi compiamo un’azione se qualcuno ci parla di noi, di come possiamo vivere meglio, di come cambiare le cose, di come possiamo farle con più piacere e meno fatica.
Quindi, per esempio, dobbiamo dire all’utente che può risparmiare il 50% se viaggia in certe ore, che può comprare un fondotinta che gli toglie dieci anni oppure che se compra le piante del mio vivaio arriva il giardiniere a casa e gli spiega come curarle.
Ecco, la persona che legge deve arrivare alla call-to-action con una visione in mente, una visione piacevole: a quel punto farla cliccare anche se c’è scritto solo “Compra” è molto più facile.
Ecco perché dicevo che la call-to-action deve essere anche lucente, cioè deve un po’ rispecchiare tutto quello che c’è lì vicino.
Ma davvero le parole fanno la differenza? Penso a un esempio che hai citato qualche tempo fa: Hubspot che ha aumentato del 46% il numero di click cambiando una call-to-action da “Contact Sales” a “Talk to Sales”.
Eccome se la fanno. Se le parole non facessero la differenza, i brand non starebbero lì a fare i test tutto il tempo, a limare i testi, a fare i test sui testi.
Pensando anche alla mia esperienza di utente, io vedo la reazione che ho di fronte a certe parole. E io sono un’utente un pochino scafata.
Vi faccio un esempio. Fra le aziende che seguo c’è Ecco Verde, famosissimo negozio di cosmetici naturali. Guardo sempre volentieri il loro sito e le loro newsletter e faccio caso alle loro call-to-action.
Inviano molte email e perciò leggere sempre “acquista” sarebbe pesante. Per questo, quando promuovono i nuovi arrivi, scrivono “Curiosa ora”, “Dai un’occhiata”. Io lo so benissimo che in realtà loro vogliono che io alla fine compri il prodotto, però quando leggo quelle call-to-action ho una maggiore propensione a dare un’occhiata. Se vedo la parola “acquista” magari invece non clicco perché penso che in fondo quel prodotto già ce l’ho. Diversificare aiuta molto.
Ci fai qualche altro esempio di call-to-action fatte bene?
Un primo esempio ce lo offre sempre Ecco Verde e anche questo ci aiuta a capire come le parole contano.
Come ogni negozio di cosmetici che si rispetti, anche loro regalano i campioncini. Solo che non usano la formula classica “Richiedi l’omaggio”. Perché il verbo richiedere implica una certa fatica da parte dell’utente. Sotto sotto, il non detto di richiedere — usatissimo nelle call-to-action — è “devi fare qualcosa”.
Ecco Verde invece scrive “Ricevi l’omaggio”. Fa una differenza enorme perché nella mia mente — e leggere è vedere delle cose nella mente — io vedo l’omaggio già pronto per me, non devo fare qualcosa.
Sono piccole cose, ma negli ambienti digitali la differenza la fa proprio la somma di tutti questi piccoli dettagli. È questo che rende la scrittura digitale così interessante.

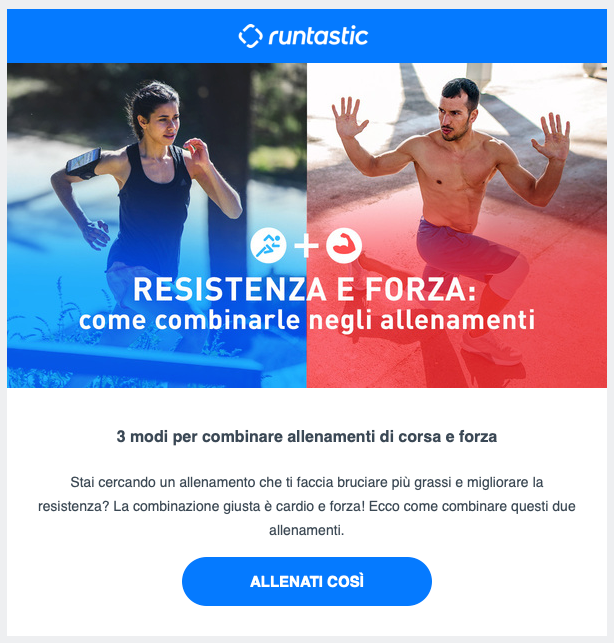
Ma le call-to-action che metto al top sono quelle di una app: Runtastic. Anche queste della loro newsletter, strumento fondamentale nel marketing online.
Le loro call-to-action sono:
- brevi ma non troppo;
- essenziali;
- precise.
Ma soprattutto riportano nel microcopy il beneficio che si trae dal leggere, oppure aggiungono qualcosa a quello che c’è già nel titolo o nel piccolissimo abstract.
Esempio: se il titolo è “Cardio o forza, quale allenamento è meglio per te?”, la call-to-action è “Fai il quiz”. E così io so che non mi aspetta un lungo e noioso articolo ma un quiz.
Ecco, hanno questa meravigliosa capacità di anticipare il piacere, il benefit, oppure di aggiungere quella cosina in più che ti invoglia a cliccare. C’è un metodo dietro che uno poi può applicare a mille cose.
Trovo che sia un ottimo modello di esercizio su come fare le call-to-action. Io stessa mi esercito pensando “Ma questa call-to-action, se la facesse Runtastic con quel metodo lì, come la farebbe?”.

Ci hai fatto scoprire un mondo in questa intervista. C’è qualche lettura che ci consiglieresti per approfondire il tema?
Sul web la letteratura su call-to-action e microcopy è sterminata ma spesso anche ripetitiva. Perciò in questo caso io consiglio un libro che a me ha insegnato tantissimo.
È un ebook corposo scritto da una copy israeliana — Kinneret Yifrah — e il titolo è “Microcopy. The Complete Guide”. Vi assicuro che è splendido. È un bel librone, parla del tono di voce complessivo, parla dei singoli microcopy — anche quelli a cui nessuno pensa come i placeholder — e poi è strapieno di esempi.
È vero che gli esempi sono tutti in inglese, però è vero anche che li possiamo riportare senza problemi in italiano. Basta pensare a quel modello e riportarlo nella nostra lingua, non è difficile.

Che ne dite adesso di andare a rivedere le vostre call-to-action seguendo i consigli e gli spunti che ci ha dato Luisa Carrada?
Continua a leggere
- Test A/B- guida completa e consigli degli esperti di Google e HubSpot
- Sito in costruzione- la pagina coming soon per fare marketing in fase di pre-lancio
- Referral Marketing- 7 strategie per innescare il passaparola
- Come aumentare il tasso di conversione in un ecommerce
- Monetizzazione dei contenuti- come funziona e 3 errori da evitare
- Shopify blog- i 10 post più letti nel 2017
- Call to action (CTA)- significato e 7 esempi di invito all’azione per ecommerce
- Come promuovere un blog- 14 strategie per generare traffico
- Come fare blogging generando traffico
- 7 strumenti gratuiti per creare contenuti virali





