La user experience è fondamentale, e dovrebbe essere al centro della strategia di qualunque business. Ma cos'è la user experience di preciso, e come puoi migliorarla per aumentare le vendite del tuo ecommerce?
I negozi spendono migliaia di Euro per Facebook Ads, ricerche di mercato e design. Al contrario, spesso l'esperienza utente (UX) è considerata di importanza secondaria e pochi scelgono di investire per curare questo aspetto.
Purtroppo, mettere in secondo piano l'ottimizzazione della user experience sul tuo sito ecommerce vuol dire lasciare spazio di crescita alla concorrenza, ed è ovviamente uno scenario da evitare.
In questo articolo parleremo quindi di UX, di come funziona l'user experience e di come può aiutare il tuo business online.
Cos'è la user experience?
La user experience (UX) è l'esperienza complessiva dell'utente che visita il tuo negozio. In genere, viene valutata sulla base della facilità e piacevolezza di navigazione, di ricerca dei prodotti e di acquisto.
Sono pronta a scommettere che, pensando all'esperienza utente, ti viene in mente il design. Ma è importante sottolineare che la user experience va ben oltre il design. Ad esempio…
- Il caricamento del sito è veloce?
- La navigazione è intuitiva?
- L'usabilità da mobile è buona?
- Il testo è semplice, specifico e chiaro?
- Le icone hanno un nome e sono facili da decifrare?
- I passaggi superflui sono stati eliminati?
La lista potrebbe continuare all'infinito. Ci sono così tanti elementi che influiscono sulla semplicità e fruibilità del tuo negozio per gli utenti. E il design è solo uno di questi.
Cosa cambia tra user experience e design
Karl Gilis di AGConsult spiega…
“La maggior parte delle persone ritiene che la user experience sia legata solo al design. Penso che la UX sia molto più di questo, perché riguarda l'esperienza che l'utente ha quando visita il vostro sito. Tutti gli aspetti del sito e la vostra offerta complessiva influenzano la user experience.
Ciò chiarisce il motivo per cui dovreste interessarvi alla UX: un'esperienza sgradevole indurrà molto probabilmente il visitatore a lasciare il sito. Non solo, ma l'utente porterà con sé un'impressione negativa del vostro brand.
Devo ammettere che occupandomi di usabilità non ho mai amato l'espressione “UX”. Qualsiasi esperienza su un sito, per quanto deludente possa essere, è comunque una user experience. E soprattutto, i designer si concentrano spesso sulla parola “esperienza”, che sembra innescare il loro estro artistico e creativo, portandoli a scordare l'utente”.
Questa slide, tratta da una delle conferenze di Karl sulla UX, permette di visualizzare molto bene questo aspetto…

Perché tutto questo conta? Perché gli acquirenti hanno a disposizione davvero tante opzioni.
Con tutte le alternative a loro disposizione, se la user experience che offri è deludente o scadente, gli acquirenti non esiteranno ad andare altrove.
User experience per non perdere i clienti
Non sottovalutare la propensione degli acquirenti a rivolgersi altrove in presenza di una user experience di livello mediocre.
Già il 57% degli acquirenti abbandona il carrello a prescindere dalla qualità della tua user experience, per fare un confronto con altri negozi: per approfondire, ecco 20 consigli su come ridurre il tasso di abbandono del carrello.
Come spiega Talia Wolf di GetUplift.co, la user experience rimette finalmente i clienti in una posizione privilegiata.
“La user experience è tutto ciò che il vecchio design grafico e l'interfaccia utente (UI) non sono. La user experience è orientata ai dati e ai clienti, è focalizzata ad aiutare i clienti a raggiungere i loro obiettivi. Il design invece è incentrato sul miglioramento dell'aspetto visivo.
L'esperienza utente si basa su ricerca e verifica. Ma soprattutto, mette l'utente al centro.
Design e UI mirano a valorizzare le pagine e il brand sotto l'aspetto estetico. Invece la UX si concentra sulla comprensione migliore possibile delle intenzioni del cliente e su come aiutarlo a raggiungere i suoi obiettivi.
Quindi, lo scopo della user experience è garantire che prodotto ed esperienza portino il cliente a raggiungere i risultati desiderati”.
User experience: come funziona per gli ecommerce
Vediamo ora quattro regole di user experience che puoi utilizzare per migliorare l'esperienza dei tuoi clienti sul tuo ecommerce e, di conseguenza, vendere di più:
- Privilegia la funzionalità sopra ogni altra cosa
- Incentra il testo e il design sul tuo cliente
- Crea una navigazione intuitiva
- Ottimizza la user experience per mobile
Analizziamole nel dettaglio.
1. Privilegia la funzionalità sopra ogni altra cosa
Conosci alcune di queste tendenze di design?
- Parallax scrolling: gli elementi in primo piano scorrono più velocemente degli elementi sullo sfondo.
- Presentazioni con immagini a scorrimento automatico.
- Pulsanti ghost: pulsanti con lo sfondo trasparente.
- Sfondi video.
Trend di questo tipo decollano rapidamente, perché sono graficamente accattivanti. Ma il problema è che non sempre sono funzionali; dipende da come vengono implementati.
- L'uso del parallax scrolling è spesso superfluo e inadeguato.
- Le presentazioni con scorrimento automatico delle immagini distraggono l'utente e rallentano il caricamento del sito; le loro prestazioni sono scarse.
- I pulsanti ghost sono all'altezza del loro nome, dato che spesso risultano non cliccabili o scarsamente visibili.
- Gli sfondi video distolgono l'utente e rallentano il caricamento del sito.
Ogni elemento del sito deve convergere sul tuo obiettivo.
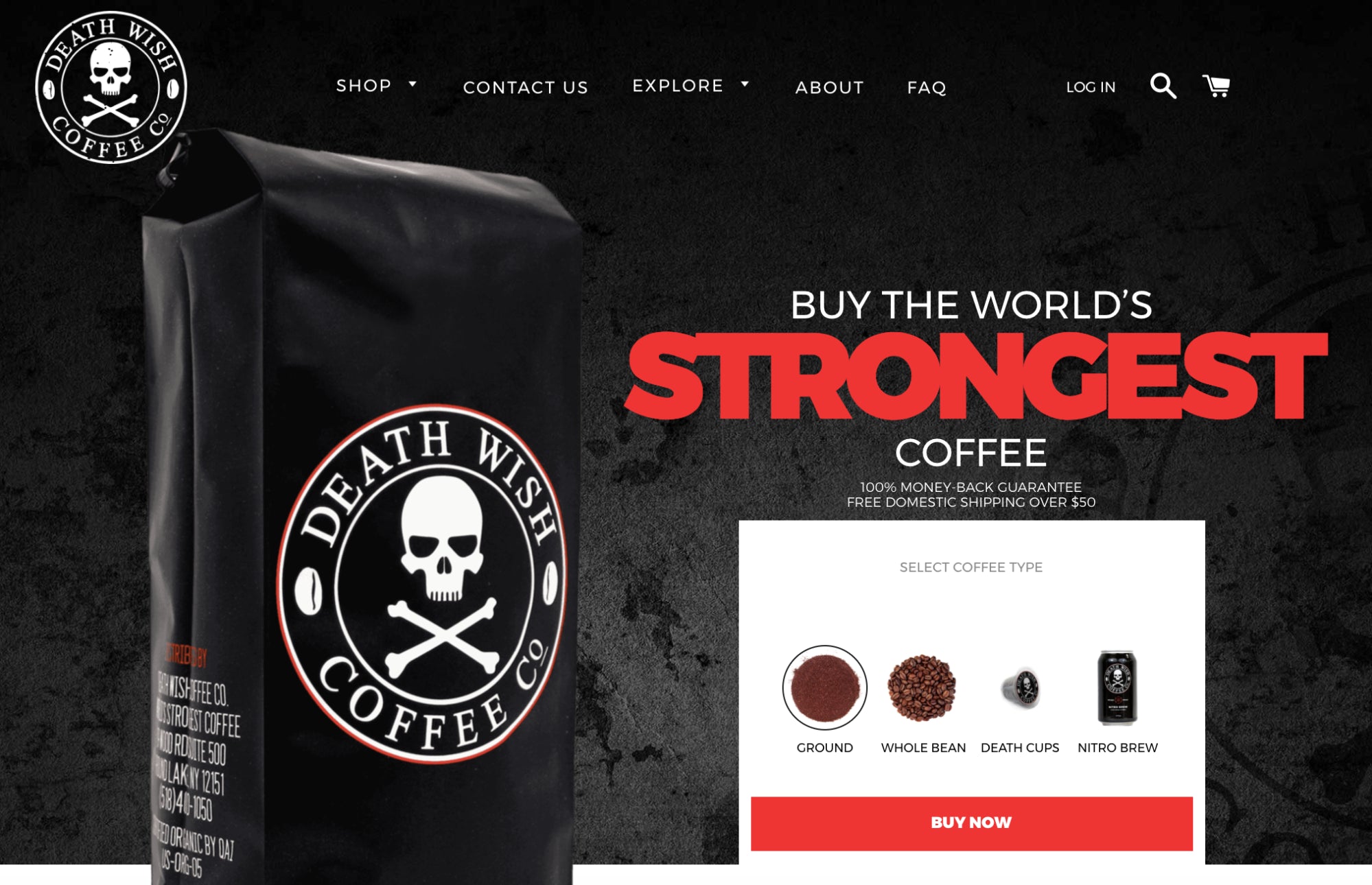
Death Wish Coffee ad esempio, dà chiaramente la priorità alla funzionalità del sito, rendendo protagonista il prodotto, anche in homepage.

Non ci sono distrazioni né elementi presenti solo perché sono belli da vedere. Ogni elemento del sito converge su un unico obiettivo: vendere più caffè.
2. Incentra il testo e il design sul tuo cliente
Secondo te è meglio scrivere prima il testo del sito e poi progettare (o trovare) un tema che sia complementare al testo, o progettare (o scegliere) prima il tema e poi scrivere il testo in base alle esigenze del tema?
Per offrire una buona user experience, devi far sì che sia il testo a guidare il design. Insomma devi scegliere la prima delle due opzioni.
Perché? Perché dev'essere il design a supportare e potenziare il testo e non viceversa.
Dopo tutto, nessuno compra una t-shirt o un fidget spinner perché è in vendita su un bel sito. Gli utenti fanno acquisti se il testo è convincente e le descrizioni di prodotto sono efficaci.
Nella stesura dei testi per l'ecommerce, non scordare di concentrarti sul cliente. Questo significa condurre prima una ricerca per capire il tuo pubblico, il modo in cui percepisce il tuo sito, valuta e descrive i tuoi prodotti, ecc.
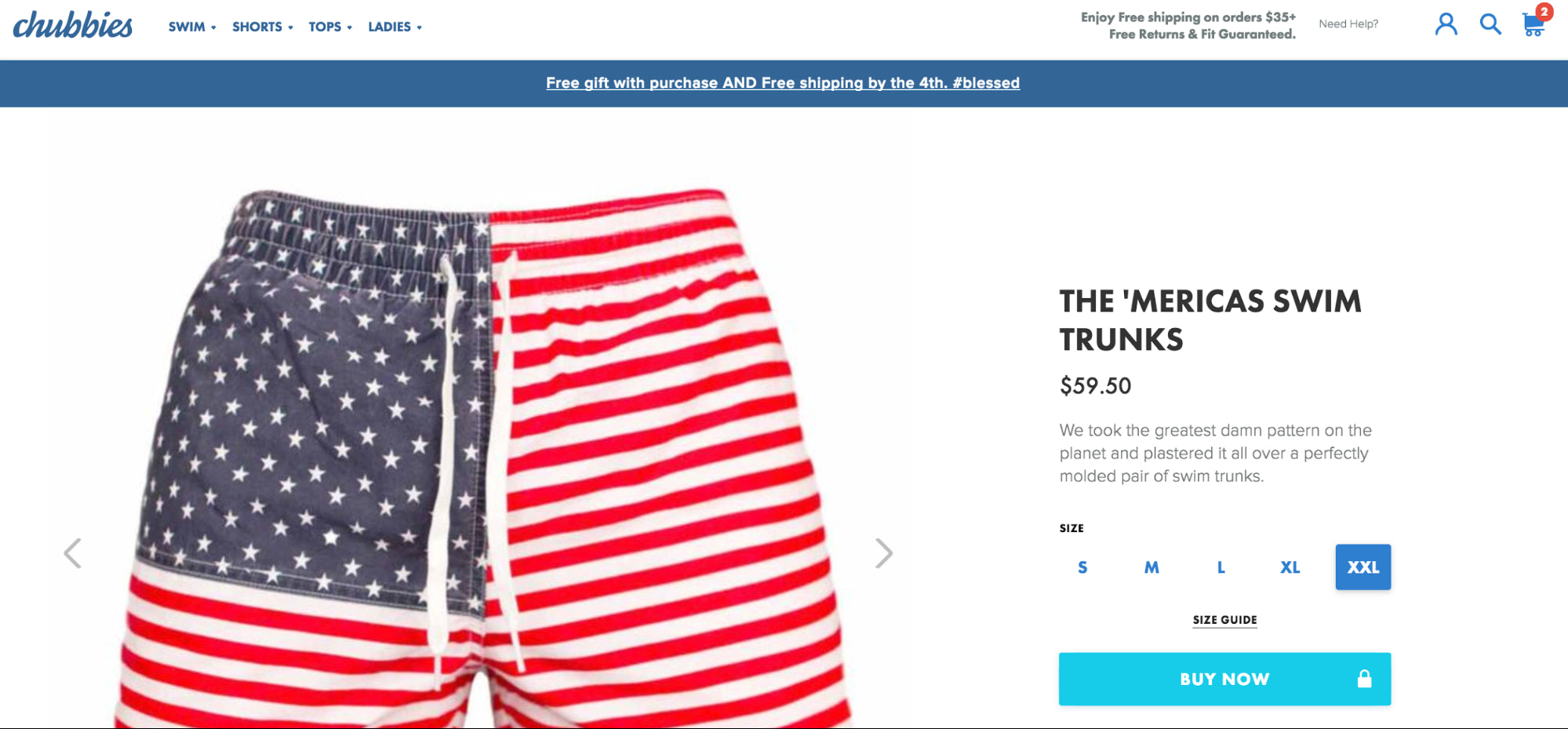
Chubbies è l'esempio perfetto di un testo per ecommerce incentrato sul cliente, che arricchisce l'esperienza del cliente.

Banner che evidenziano le offerte e descrizioni di prodotto chiare e semplici: ecco qual è il taglio giusto di un testo scritto per il cliente.
3. Crea una navigazione intuitiva
Il tuo sito è intuitivo quando il visitatore riesce a realizzare il suo obiettivo senza grandi sforzi. Sembra un concetto semplice, ma pochissimi siti sono davvero intuitivi.
Quando un sito o anche un suo elemento non è intuitivo, la user experience ne risente. Questo è particolarmente vero nell'ecommerce, per via della navigazione.
La navigazione naturalmente è vitale per aiutare i visitatori a trovare i prodotti che cercano o vogliono acquistare. Se il processo di scoperta dei prodotti non è intuitivo, i visitatori lasceranno il sito, in cerca di un altro negozio con una navigazione più facile da usare. Non rimarranno a lungo sul tuo negozio e quando dovranno fare un nuovo acquisto difficilmente torneranno da te.
Come rendere intuitiva la navigazione
Nel progettare la navigazione, tieni a mente quanto segue…
- Il card sorting può aiutarti a capire meglio come i visitatori si aspettano di trovare prodotti e pagine.
- Usa termini familiari. Non costringere gli altri a sforzarsi di indovinare.
- Utilizza il design tipico dell'ecommerce. I visitatori si aspettano che il loro carrello sia nell'angolo in alto a destra, per esempio. Mantieni gli elementi dove abitualmente si trovano.
- Puoi anche collocare una sottocategoria in due diverse categorie. Ad esempio, chi acquista un mobile per TV potrebbe cercarlo tra gli arredi per il “Soggiorno” o per il “Salone”.
- Includi sempre l'opzione di ricerca all'interno del sito, per chi sa esattamente cosa vuole.
- Se utilizzi le icone, assicurati che siano familiari e denominale con delle etichette.
- Rendi comodamente cliccabili i link di navigazione sui dispositivi mobili. Spesso sono troppo piccoli da toccare sullo smartphone.
Altri suggerimenti per rendere intuitiva la navigazione:
- Se vendi una vasta gamma di prodotti, utilizza i mega menu. Rendi cliccabili categorie e sottocategorie e crea per ognuna di esse una landing page: è ottimo per la SEO.
- Utilizza i menu breadcrumb, che permettono di visualizzare il percorso di navigazione.
- Mantieni lineare la navigazione. Attieniti a un sistema di navigazione e a un design standard.
- Evidenzia il link alla pagina in cui il visitatore si trova, se possibile.
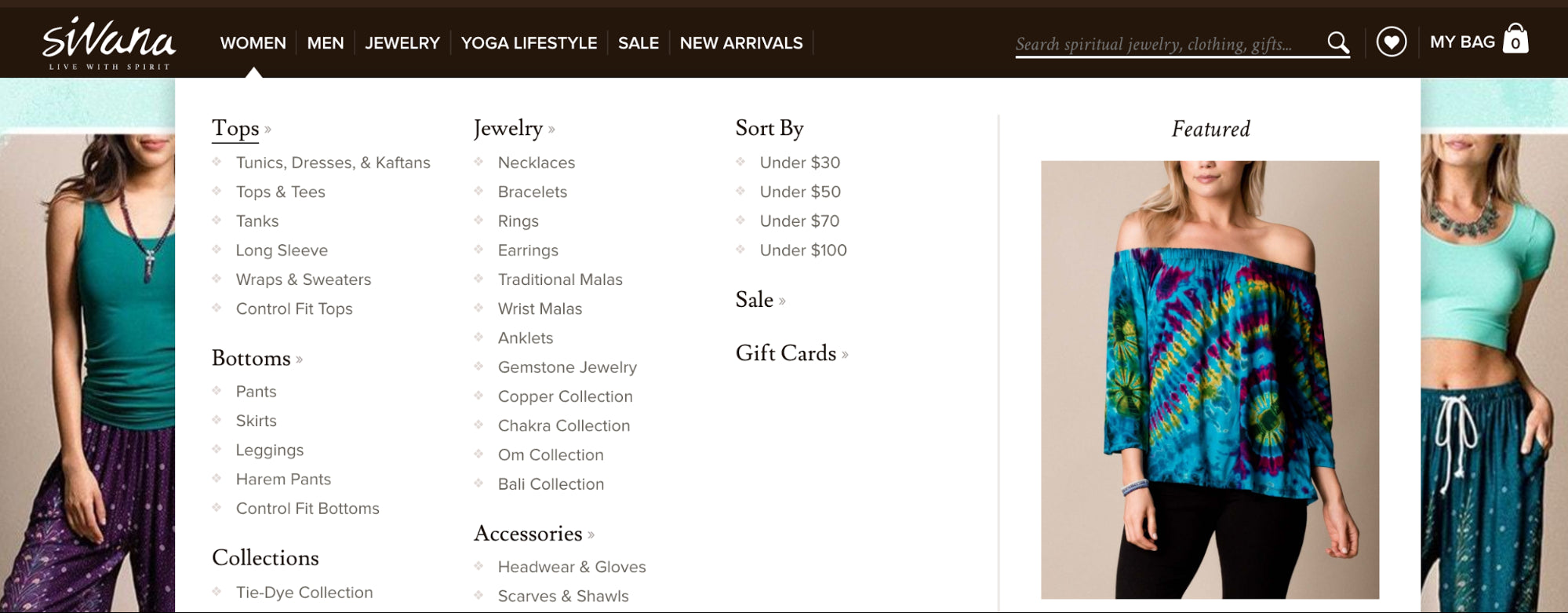
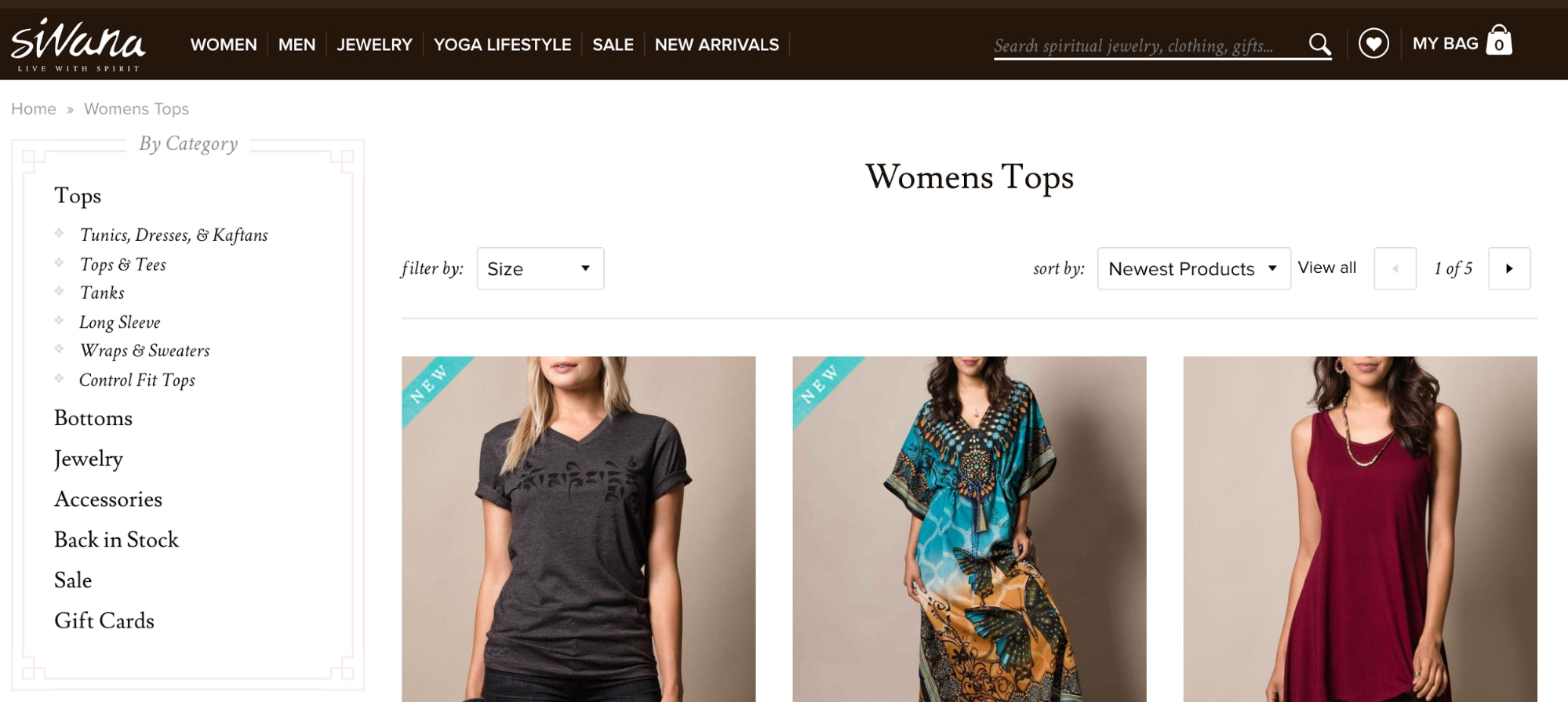
Sivana segue in modo ottimale queste linee guida per la navigazione.

Ogni elemento della navigazione funziona come ci si aspetta, le sottocategorie sono cliccabili, i prodotti sono ordinati in modo intelligente (con la possibilità di visualizzarli anche in base al prezzo), ecc.
Anche quando si clicca su una sottocategoria, la navigazione continua ad essere intuitiva.

Le categorie restano visibili (prevedibilmente) nella colonna a sinistra. Ci sono anche dei filtri che permettono di selezionare i capi in base alla taglia e di ordinarli in base al prezzo e ad altri criteri. Questo è importante, dato il vasto catalogo di prodotti offerto dal sito.
4. Ottimizza la user experience per mobile
Finora, abbiamo parlato di user experience ecommerce per desktop. Ma cosa succede quando i visitatori arrivano sul tuo sito da un dispositivo mobile?
Solo perché offri una buona user experience per desktop non significa che lo stesso valga per l'esperienza da mobile. Il mobile è totalmente a sé stante. È cambiato lo scenario, sono cambiate le intenzioni, sono cambiate le motivazioni.
Se ti rendi conto che gli utenti da mobile vogliono dal tuo negozio qualcosa di diverso rispetto agli utenti da desktop, sei già a buon punto. E puoi portarti in vantaggio rispetto alla concorrenza.
Secondo Baymard, i siti di ecommerce hanno ancora difficoltà con l'user expderience per mobile; testando l'esperienza di ricerca combinata dei prodotti, emergerebbe che il 78% dei siti di ecommerce non funziona bene da mobile.
Come ottimizzare l'user experience per mobile
Ecco alcuni aspetti da tenere a mente nella progettazione della user experience per ecommerce da mobile…
- Rendi l'esperienza piacevole e naturale. Secondo uno studio di Baymard, il 40% dei siti di ecommerce per mobile non consente di ingrandire le immagini di prodotto con le dita o con un doppio tocco.
- Scegli la tastiera giusta. Non utilizzare la tastiera tradizionale se sai che dovranno essere inseriti dei numeri, ad esempio.
- Sii chiaro, evidenzia le caratteristiche importanti. In base allo studio già citato, l'80% dei checkout mobili offre agli utenti la possibilità di effettuare il check-out senza registrazione, ma nell'88% dei casi questa opzione è difficile da trovare.
- Disattiva la correzione automatica al check-out. C'è qualcosa di più frustrante che digitare il tuo indirizzo per tre volte sul tuo iPhone?
- Sempre secondo lo stesso studio, il 61% degli utenti da mobile a volte o sempre va sul proprio computer desktop o laptop per completare gli ordini mobili. Assicurati che questi utenti possano salvare il carrello.
Altri suggerimenti per migliorare la UX da mobile
- Consenti ai visitatori di effettuare ricerche specifiche all'interno della categoria o sottocategoria che stanno attualmente visualizzando.
- Sperimenta i digital wallet per convincere sempre più utenti mobili ad acquistare dal telefono.
- Semplifica. Se riesci a ridurre il numero di tocchi necessari a eseguire un'azione, fallo.
- Presta particolare attenzione al controllo qualità e ai test sui vari browser e dispositivi. La tua user experience è all'altezza delle aspettative da ogni browser e dispositivo mobile?
- La velocità è un fattore determinante, in quanto gli utenti mobili sono particolarmente distratti e impazienti. Assicurati che le pagine si carichino rapidamente.
- Consenti ai clienti di scansionare la loro carta di credito in modo da non costringerli a inserire tutte le informazioni manualmente.
- Permetti ai clienti di salvare le loro informazioni per le visite future, riducendo la quantità di dati da inserire dal cellulare.
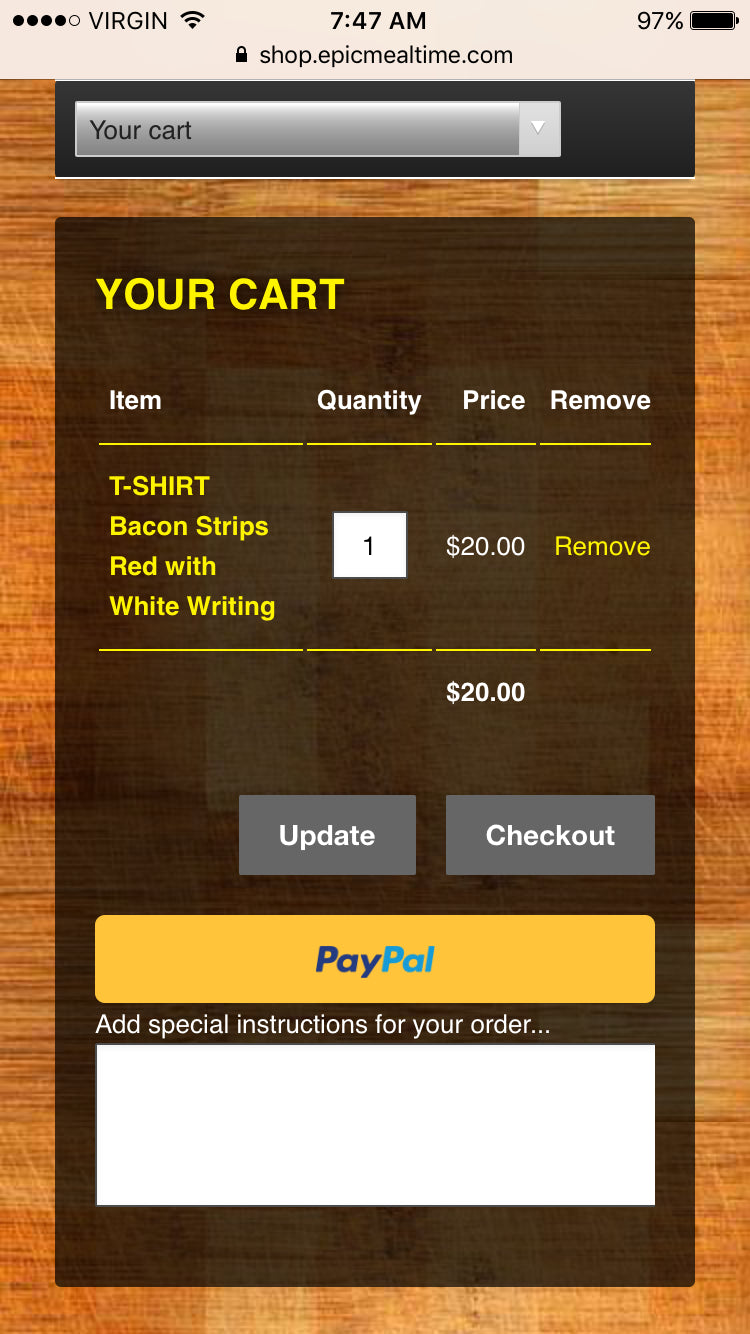
Il negozio di Epic Meal Time offre l'esempio di un'ottima esperienza utente per il check-out da mobile. In primo luogo, offre la possibilità di effettuare il check-out con PayPal.

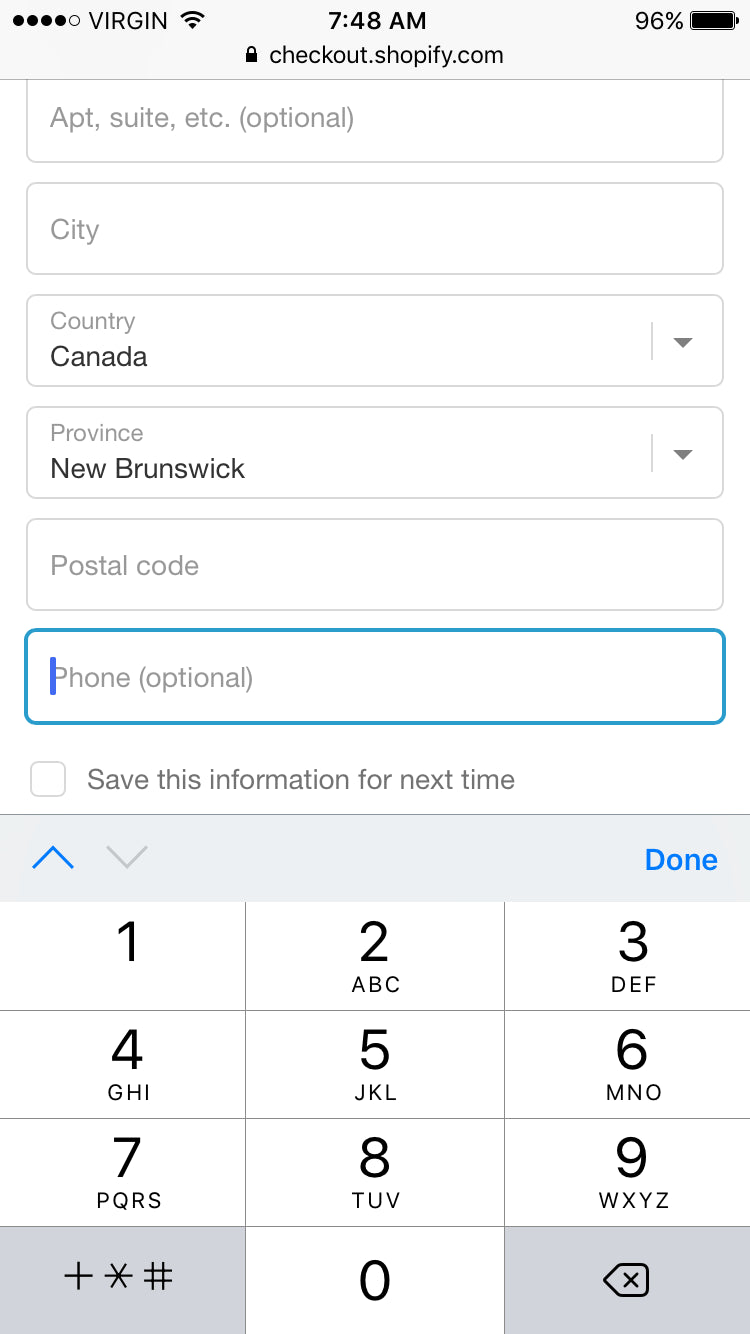
Poi viene visualizzata la tastiera numerica per inserire il numero di telefono e c'è la possibilità di memorizzare i dati.

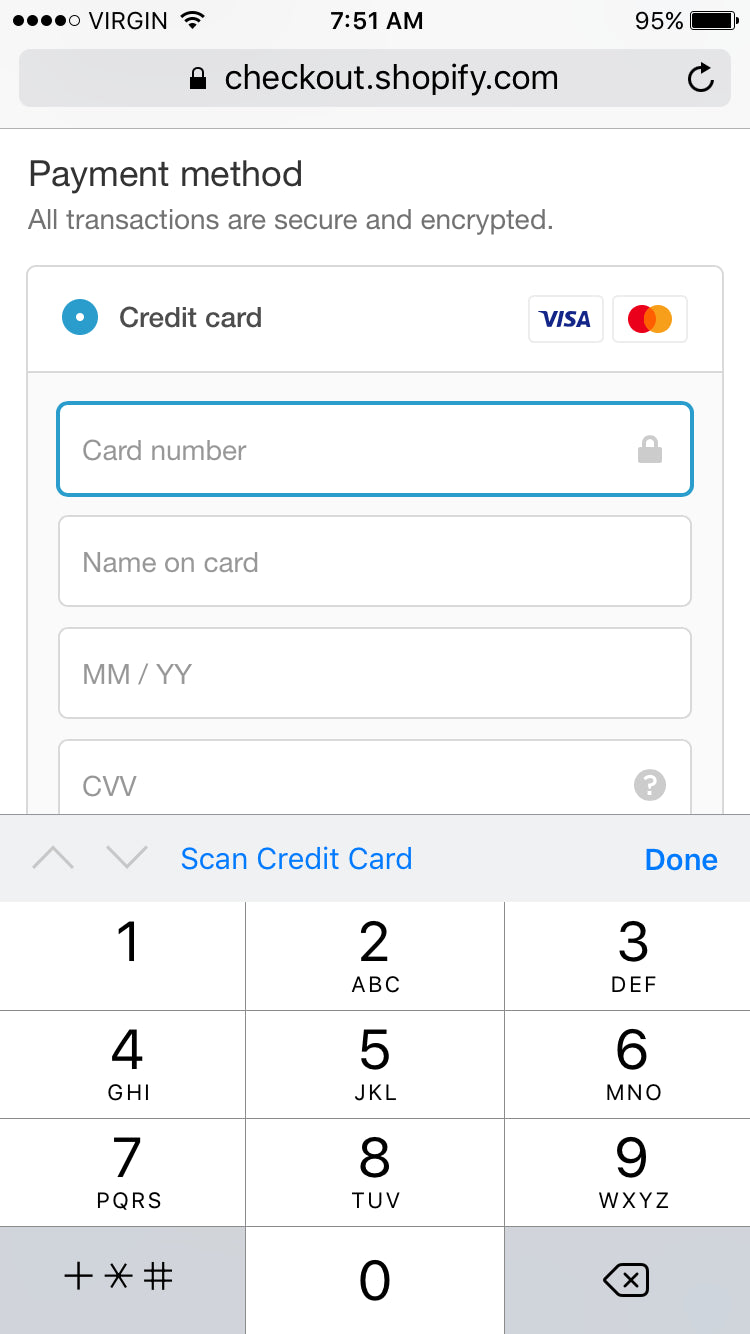
Quando è il momento di pagare, è visibile la tastiera corretta, con la possibilità di effettuare la scansione della carta di credito…

Ricorda: come una buona UX per desktop differisce da una buona UX per mobile, così la user experience ottimale per iPhone sarà diversa da quella per Android.
Mettiti nei panni del visitatore e sii consapevole di quanto possano variare caso per caso i requisiti di una buona user experience per ecommerce.
Come individuare problemi di user experience
Ogni sito ecommerce è diverso, il che significa che ogni sito ecommerce ha problemi di UX diversi. Come individuare i problemi di user experience del tuo sito?
Come spiega Karl, è tutta una questione di ricerca…
Fate svolgere ricerche agli utenti. Può sembrare ed essere costoso, ma esistono alcuni strumenti che possono esservi di aiuto. Rileggete di nuovo questa frase: possono esservi di aiuto. Non risolveranno i vostri problemi, ma vi aiuteranno a individuare i problemi.
In primo luogo, definisci i punti di abbandono. In che punto i visitatori escono dal percorso d'acquisto? Lo fanno dopo la pagina di prodotto? Escono vedendo i prezzi di spedizione? O forse quando hanno il carrello pieno?
Cerca di concentrare la tua ricerca sugli obiettivi giusti. Perseguendo l'obiettivo di migliorare l'UX, non otterrai gli stessi risultati di chi cerca di ridurre l'abbandono del carrello o aumentare l'aggiunta al carrello sulle pagine di prodotto.
Come testare la user experience
Come afferma Karl, esistono diversi metodi di ricerca poco costosi da poter sfruttare per testare la user experience.
Mappa di calore scroll / click
Guarda la profondità di scrolling e l'intent dei clic.
Aggiungi dei link nei punti in cui gli utenti cercano invano di cliccare. Se vedi un netto cambiamento di colore per lo scrolling, controlla se hai accidentalmente creato un falso fondo pagina.
Controlla quanto in basso scorrono gli utenti e pianifica adeguatamente la tua gerarchia dei messaggi. Cerca di incoraggiare lo scrolling attraverso segnali visivi.
Riproduzione di sessioni
Guarda come delle persone reali con soldi veri navigano sul tuo sito. Quali sono gli aspetti che li infastidiscono? Con cosa hanno difficoltà? In che punto lasciano il sito? Perché?
Test utente
Dai a degli utenti istruzioni specifiche (es. trovare un orologio sotto gli 89 dollari e aggiungerlo al carrello) e guarda mentre cercano di seguirle, esprimendo ad alta voce i loro pensieri.
Test dei 5 secondi
Mostra ad alcuni utenti il vostro sito per qualche istante verificando se i vostri messaggi e la vostra value proposition sono stati percepiti.
Naturalmente esistono altri metodi. Utilizzate quelli che ritenete più adatti a raggiungere il vostro obiettivo.
Extra: strumenti per testare la user experience
Ecco alcuni strumenti che puoi usare per questo procedimento:
Ricorda che, come afferma Karl, gli strumenti possono aiutarti a individuare i problemi, ma i problemi non sempre sono evidenti. Devi sapere cosa cercare.
Come migliorare la user experience
Gli strumenti possono aiutarti a identificare i problemi, ma certamente non possono risolverli. Questo è compito tuo!
Fortunatamente, sei già sulla buona strada per riuscire a risolvere i tuoi problemi di user experience per ecommerce.
- Dai la priorità ai problemi di user experience sulla base del loro impatto e della loro facilità di risoluzione.
- Usa il buon senso. Come puoi migliorare l'esperienza degli utenti? Basati anche sulla tua user experience, mettendoti nei panni dei tuoi clienti.
In buona parte, migliorare la user experience è una questione di consapevolezza e preparazione. Richiede di conoscere gli obiettivi da raggiungere, di mettere da parte il proprio ego e di accantonare ciò che soddisfa a livello puramente estetico.
Georgiana Laudi, digital strategist specializzata nell'ottimizzazione e nel marketing inbound, esprime meglio questo concetto…
“Curate l'esperienza dei clienti nel vostro punto vendita, i dettagli di prodotto e il loro imballaggio. E allora non ha senso pensare con la stessa attenzione anche all'esperienza dei clienti sul vostro sito? I vostri concorrenti sicuramente lo fanno”.
Per approfondire l’argomento, ti invitiamo a seguire il webinar gratuito on-demand "Principi di design per ecommerce" realizzato dal team di Shopify Italia.
In questo webinar, apprenderai consigli e tecniche per progettare un negozio online accattivante per i tuoi clienti, senza alcuna esperienza di programmazione.
Ti mostreremo i principi di design nell'ecommerce da implementare per potenziare il tuo negozio e metodi per sviluppare una brand identity con strumenti gratuiti Shopify.
Concluderemo con strategie passo dopo passo per costruire un sito che converte, inclusa la homepage, le pagine di prodotto e il checkout. Il corso è completamente gratuito, registrati cliccando il pulsante qui sotto.
Continua a leggere
- Come costruire una brand identity- guida in 5 step con esempi
- 10 negozi italiani che usano Shopify con ottimi risultati
- Home page Design 101- cosa includere nella pagina iniziale del vostro sito web
- 8 Consigli pratici su come scrivere una pagina chi siamo ed esempi creativi
- La call-to-action raccontata da Luisa Carrada, regina dei microcopy
- Ecommerce trend- 7 novità nel commercio digitale
- Guida pratica per implementare una strategia di spedizione efficace per il vostro negozio
- 5 segmenti Google Analytics per rendere più redditizio il vostro ecommerce
- Report e statistiche di Shopify- guida di base per analizzarli





