
売れるECサイトとはどのようなサイトでしょうか?売れるECサイトのデザインには共通点があります。ここでは、売れるECサイトの特徴と、その特徴を上手に取り入れている参考サイトを紹介します。
売れるECサイトのデザインの特徴7つ

1.情報がわかりやすい
売れるECサイトは、情報がわかりやすく整理され、消費者が必要な情報を見つけやすいデザインになっています。具体的には以下の通りです。
・関連商品がまとまっている
さまざまな種類の商品を取り扱う場合、カテゴリ化してまとめると閲覧者が商品を探しやすくなります。例えばアパレル関連商品のECサイトの場合、まず大カテゴリを「レディース」「メンズ」「子供服」と分類し、更に中カテゴリに「トップス」「ボトムス」「インナー」、そして小カテゴリに「ニット」「シャツ」「カーディガン」と関連商品をまとめましょう。関連商品がまとまっていると、気になるアイテムを探しやすい、興味のない商品ページを見る必要がなくなるなどのメリットがあります。
商品一覧ページでは、各商品の間に十分な余白を空けましょう。商品間の上下左右の余白は16~24px程度確保することをおすすめします。画像とテキストの距離が遠かったり、次の商品との間の余白が少なかったりすると、画像とテキストのまとまりが分かりにくくなりますので注意してください。
・画像や文字の配置に統一感がある
画像や文字の配置に統一感を持たせることも重要です。例えばテキストを配置する場合、中央揃えのテキストと左揃えのテキストが混在していると、情報のまとまりがわかりにくく、統一感が得られません。もちろん、メリハリを付けるためにタイトルだけは中央揃えにするといった手法をとることもありますが、例えば、会社情報の詳細に記載される住所や社員数など、一つの情報のまとまりに関しては、中央揃えか左揃えのどちらかに統一して並べると見やすくなります。
・情報の優先度に応じて強弱がつけられている
表示する情報の優先度に応じて強弱をつけることで、ECサイト上にあるさまざまな情報を見やすくできます。例えば、優先度の高い商品名は文字サイズを大きくし、優先度がそこまで高くない商品説明は文字サイズを小さくする、といった方法が考えられます。商品タイトルと商品説明の文字サイズを変えることで、一目で情報の優先度がわかるようになり、消費者は自分が知りたい情報に集中できます。
他にも、セール品や人気商品にはイラストが表示されるなどの工夫をすることで、ECサイトにメリハリが生まれます。消費者に伝えたい情報がある時や、おすすめの商品がある場合にも強弱をつける方法は有効です。
・配置に一定の規則性がある
画像、テキスト、アイコンなどの要素に、一定の規則を持たせて繰り返すことで統一感が出ます。具体的には、商品の一覧ページにある各商品の紹介を1.画像、2.太字で大き目の文字サイズのタイトル、3.赤文字で価格、4.小さめの文字サイズで商品説明の要約を左揃え…のように規則性を持たせて表示させることです。要素に規則性を持たせて繰り返すことで、直感的に各要素が商品の何を表しているのかがわかりやすくなります。
商品ページ以外でも、タイトルは大きい文字サイズ・太字で色を変えるなどの規則性を持たせることで、全体的に統一感が出ます。
2.感覚的に操作しやすい
ECサイトを閲覧した時、パッと見て操作しやすいデザインだと消費者は快適にネットショッピングを楽しめます。購入ボタン、商品検索バー、問い合わせフォームなどを、ヘッダー部分やトップページ上部、特徴説明の直後といった見つけやすい位置に配置しましょう。消費者が求めているページや情報へ簡単に辿り着くことができれば、商品を購入してもらえる可能性が高まります。逆に、求めている情報に辿り着くまでに時間がかかってしまう場合、消費者の離脱につながりかねません。ボタンの色には緑や赤、オレンジなどの目立つカラーを使用し、テキストは白で表示させることで強調できます。
3.ブランドイメージと合っている
使用する色やフォント(文字の書体)はブランドイメージと合わせましょう。色やフォントはさまざまな種類を使うと統一感が失われてしまうため、メインで使用する色は3~4色程度、フォントも2~3種類程度に絞り込むことをおすすめします。ロゴに使用している色やフォントをECサイトにも活用すると、ブランドイメージに合ったサイトに近付きます。
4.魅力的でわかりやすい画像が使用されている
人気のECサイトは、トップページの写真やイラスト、商品写真など、魅力的でわかりやすい画像を使います。消費者に視覚的に魅力を伝えることができ、言葉で説明するよりも説得力があります。特に気を付けたいのは以下に配置する画像です。
・メインビジュアル
メインビジュアルとは、サイトのトップページ上部に配置されるイメージ画像です。サイト訪問者が最初に目にする部分で、画像やイラスト、キャッチコピーなどを組み合わせるのが一般的です。
ECサイトの顔とも言える部分で、メインビジュアルを見た消費者がサイトや取扱商品に興味を持てるよう、綺麗な画像を用いる、どんなECサイトなのかがわかるキャッチコピーを入れるなど工夫が必要です。
・商品画像
商品画像は、商品を購入するかどうかの決め手の一つです。まず最初に閲覧者が目にする商品画像には商品の特徴や実際の使用感がわかる画像を使用するのがおすすめです。また商品の詳細がわかるように、さまざまな角度から撮影した画像や、質感がわかるようにアップで撮影した画像、サイズ感がわかる画像、小物を使ってブランドイメージを再現した画像などを使用し、消費者の購買意欲を掻き立てる工夫をしましょう。画像を加工して使用するケースもありますが、魅力的に見せるために加工しすぎてしまうと、実際の商品と色や質感が異なって見えてしまい、クレームの原因となる可能性もありますので注意しましょう。
またECサイト上で使用する画像は、画質が良く十分な大きさのものを使用しましょう。画像サイズが小さいと、サイト上でぼやけて表示されてしまうことがあります。推奨サイズはECモールやサイトにより異なりますが、縦横が600px以上であることがほとんどです。例えばShopifyの場合、正方形の商品写真は2048 x 2048pxのサイズが最適とされています。
・バナー

バナーとは、サイト上に設置するクリック可能な画像のことです。セール商品一覧ページや季節に合わせたアイテム一覧ページ、おすすめ商品一覧ページに誘導する際などに使用します。バナーはほとんどの場合、イメージ画像とテキストを組み合わせて作ります。商品やセール内容の魅力が伝わる画像と、それに合う短いテキストをバランスよく組み合わせて、訪問者のクリックを促します。バナーサイズが実際の表示サイズより小さい場合や、縦横の比率が異なる場合は、画像が荒くなったり文字がぼやけたりするので、一度ブラウザ上で確認しましょう。
5.スマホやタブレットで見ても見やすい
ECサイトは、パソコンだけではなくスマホやタブレットからも閲覧されています。画面サイズの異なるデバイスでも見やすく表示されるレスポンシブデザイン対応のECサイトにすることで、スマホやタブレットから閲覧している消費者も快適にサイトを閲覧できます。また2020年の総務省通信利用動向調査では、消費者がインターネットを閲覧する際に最も使用しているデバイスはスマートフォンであり、スマートフォンを使う人の割合は全体の68.3%に上るという結果が出ています。ECサイトで買い物をする際にスマートフォンを利用している消費者が多いと考えられるため、スマートフォンで閲覧しやすいよう、フォントやボタンのサイズ、余白を調整し、モバイルフレンドリーなデザインのECサイトにしましょう。
6.商品が買いやすい
売れる商品ページでは、訪問者が商品を購入するまでの流れがスムーズです。ストレスなく注文を完了できるデザインができれば、リピーターの獲得にもつながります。
具体的には以下の点に気をつけましょう。
- 商品購入ボタンは押しやすい位置に目立つように配置する
- カートや商品検索窓はサイト右上に固定するなど見つけやすい場所に配置する
- 商品のレビューを見やすい位置に配置する
- 関連商品を表示させる
また、商品のコンバージョンを改善する方法も参考にしてください。
7.安心できる
どんなに商品が魅力的に見えても、信頼のおけるECサイトであると判断できなかった場合、消費者は商品購入を諦めます。消費者が知りたい情報を見つけやすい位置に配置し、安心して買い物ができるデザインを心がけましょう。
運営者情報や会社概要といったECサイト運営者に関する情報から、返品・交換の方法、よくある質問、お問い合わせ、プライバシーポリシーなどは、いつでもそれらの情報を得られるようサイト上部のメニューとフッターの両方に配置すると良いでしょう。またクレジットカード決済は安全に行えるか、クレジットカード決済以外にはどのような決済方法があるか、送料はいくらかかるかといった情報も忘れずに掲載しましょう。
また、商品の魅力を伝えたいという気持ちが先行してしまい、セールストークばかりになってしまうのも不信感を与える原因となってしまいます。そのため、魅力を伝える時には、その裏付けとなる実績や情報を掲載するなどの対応を忘れずに行うと良いでしょう。
売れるデザインのECサイト12選
雑貨
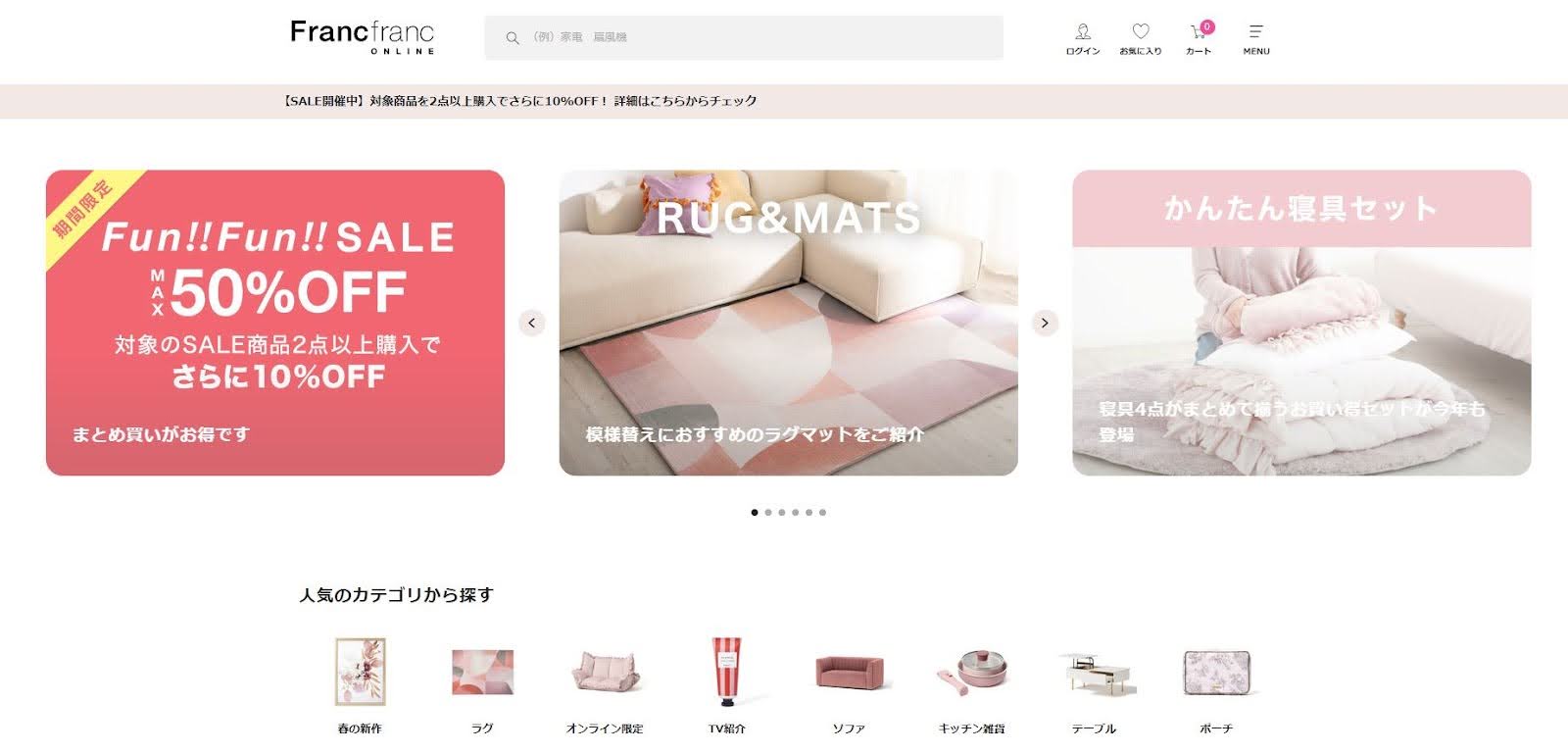
1.フランフラン

フランフラン(Francfranc)は、実店舗も構える人気雑貨店です。ブランドイメージ通り、シンプルかつ上品な印象をECサイトでも表現しています。すぐに商品が検索できるよう上部の真ん中に検索窓を設置することで、目当ての品を求めている消費者がすぐに該当商品を見つけられるよう配慮しています。メインビジュアルには季節感のあるアイテムバナーのほかに、目を引く期間限定の割引バナーが設置されています。
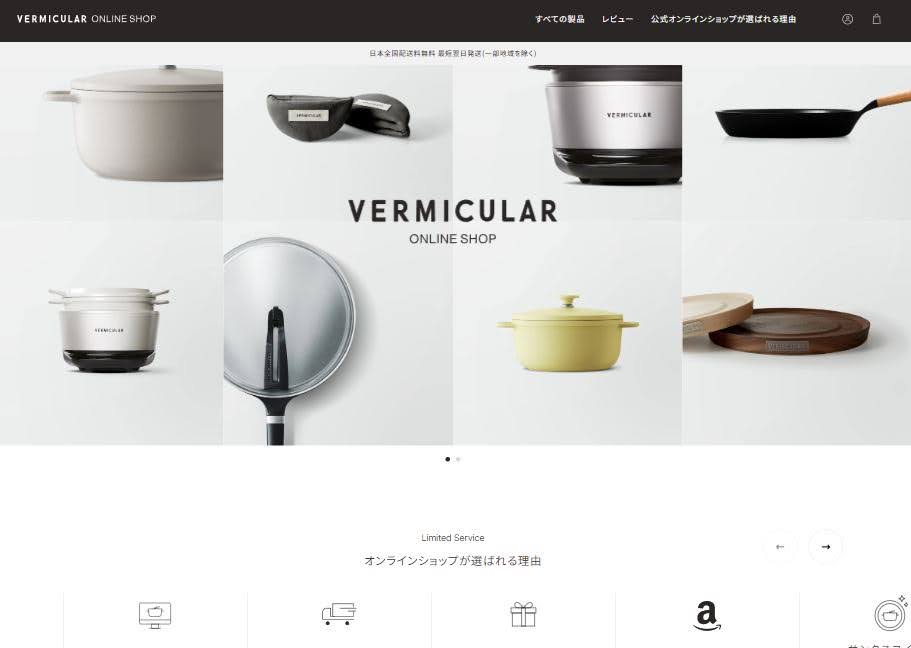
2.バーミキュラ

鋳物メーカーのバーミキュラ(VERMICULAR)は、ECサイトへの信頼感獲得を重視したECサイトです。公式オンラインショップが選ばれる理由やレビューをトップページに配置し、トップページ後半には、購入から使用、修理まで長く使用する人にも安心感を与えます。
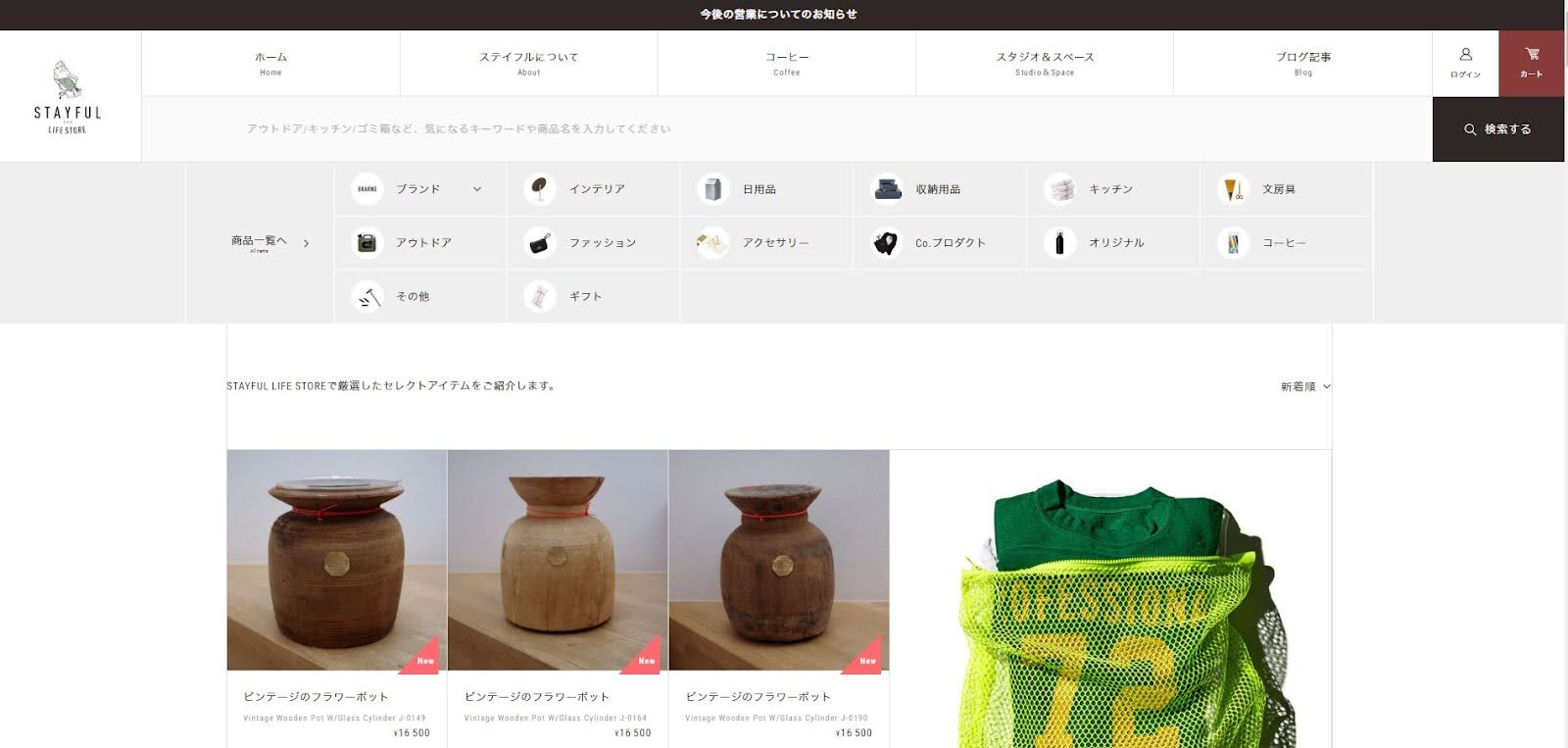
3.ステイフル

ステイフル(STAYFUL)は日用雑貨やコーヒーを扱っており、トップページでは商品のカテゴリ一覧が目を引く位置に配置されているのが特徴です。検索窓も中央に配置するなど、商品検索がしやすい工夫がされています。また、セレクトアイテムの商品一覧は、強調したいアイテムを敢えて大きく表示するなど単調にならない表示スタイルを取り入れています。
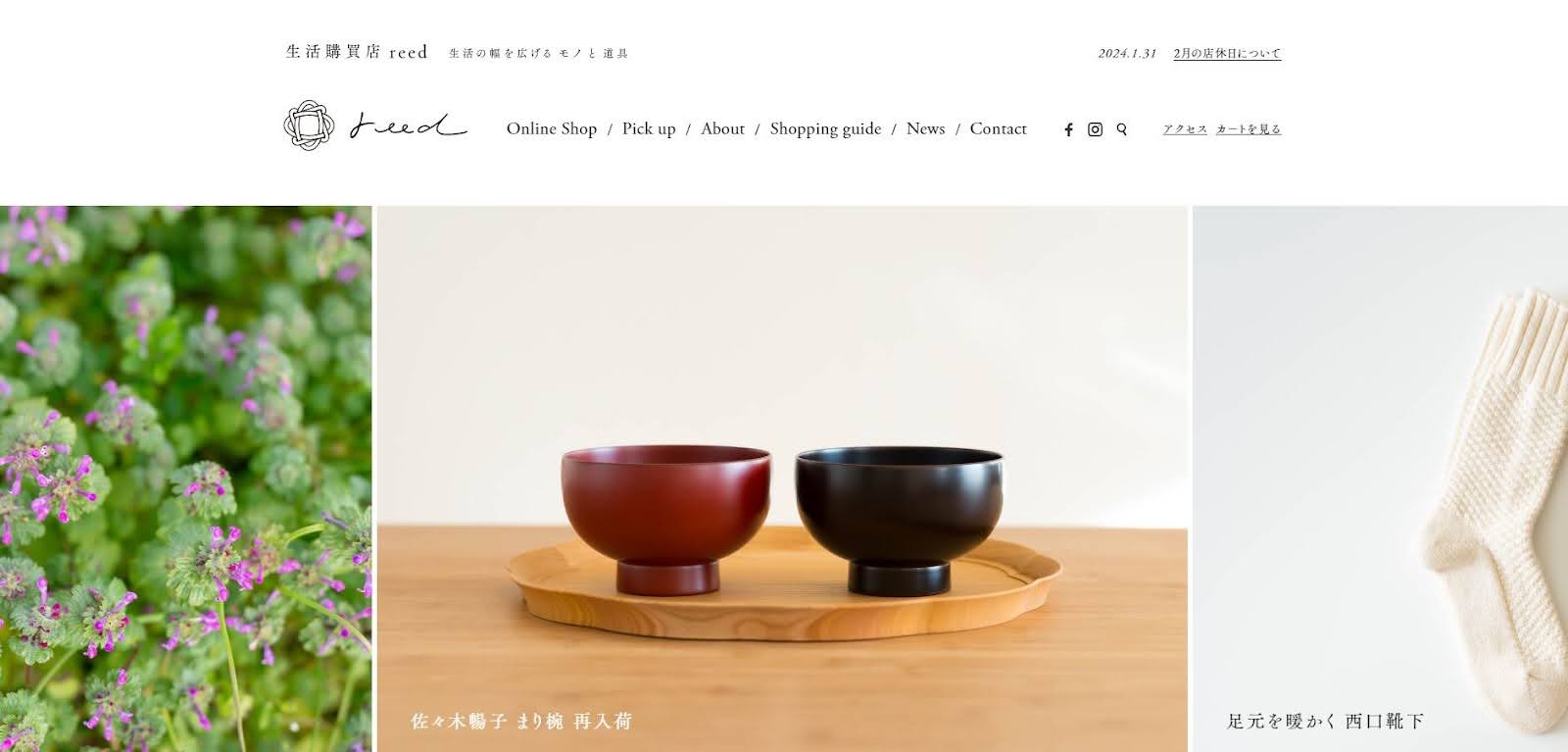
4.生活購買店reed

生活購買店reed(リード)はメインビジュアルに複数の画像を使用し、自動的に切り替わるカルーセルという表示方法を用いています。カルーセルを使うことで最新情報だけではなく、再入荷された人気のアイテムなど見せたい商品を数点ピックアップし表示させることができます。また新商品や再入荷商品がわかりやすいよう、色の異なる丸いアイコンを使う工夫がされています。カテゴリは商品の種類だけではなく素材ごと、作り手ごとにも分類されていて、お気に入りの作り手から購入したい、または欲しい素材がある消費者が簡単に探せる仕組みができています。
ファッション
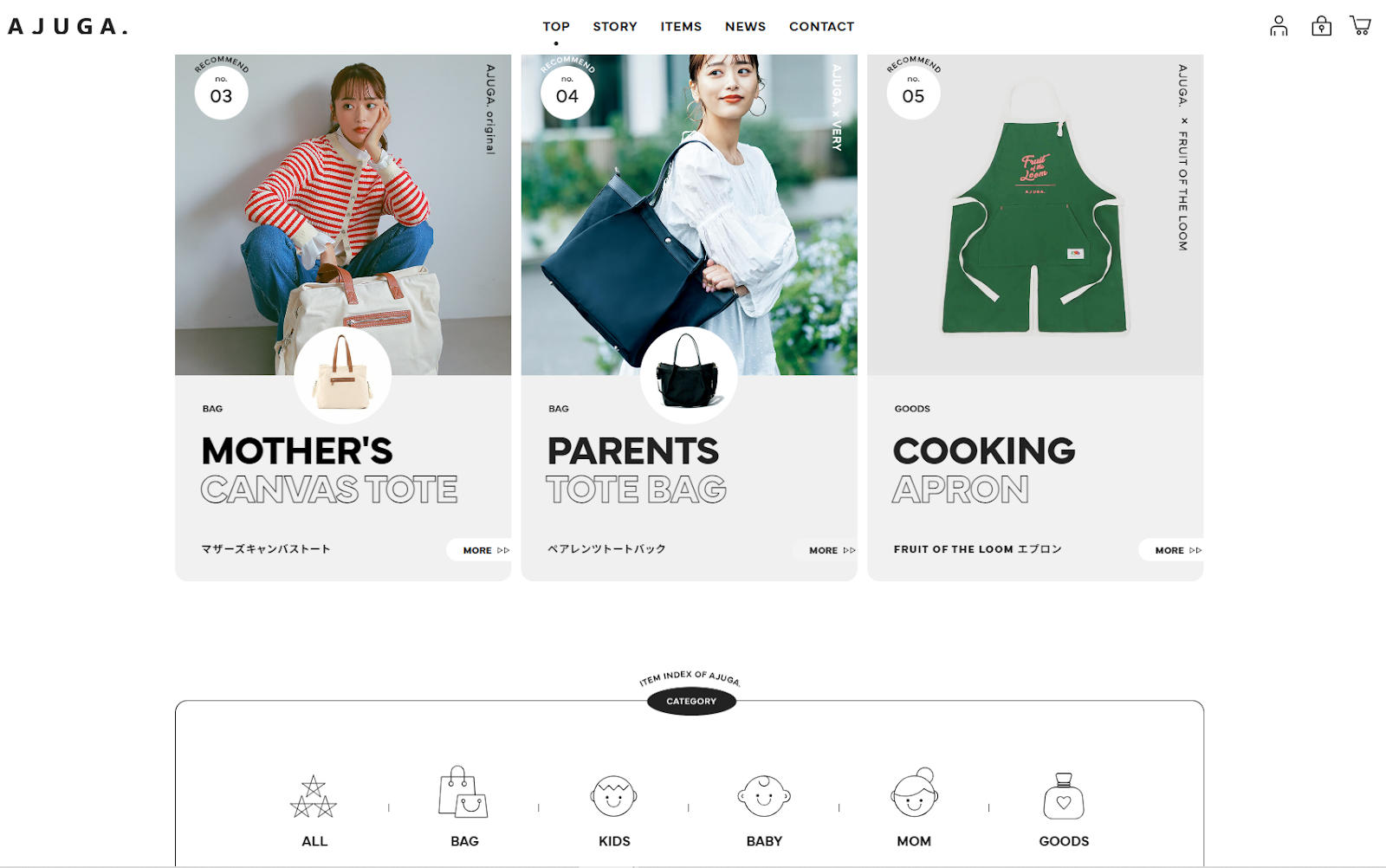
5.アジュガ

アジュガ(AJUGA)は子供服を中心に取り扱うファッションECサイトで、母親や父親が使えるアイテムも販売しています。実際に使用している様子がわかる画像を多く使っており、これから購入しようか迷っている人が使用感をイメージしやすい特徴があります。カテゴリにはアイコンを使用するなど、親しみを持ちやすい工夫も参考になります。
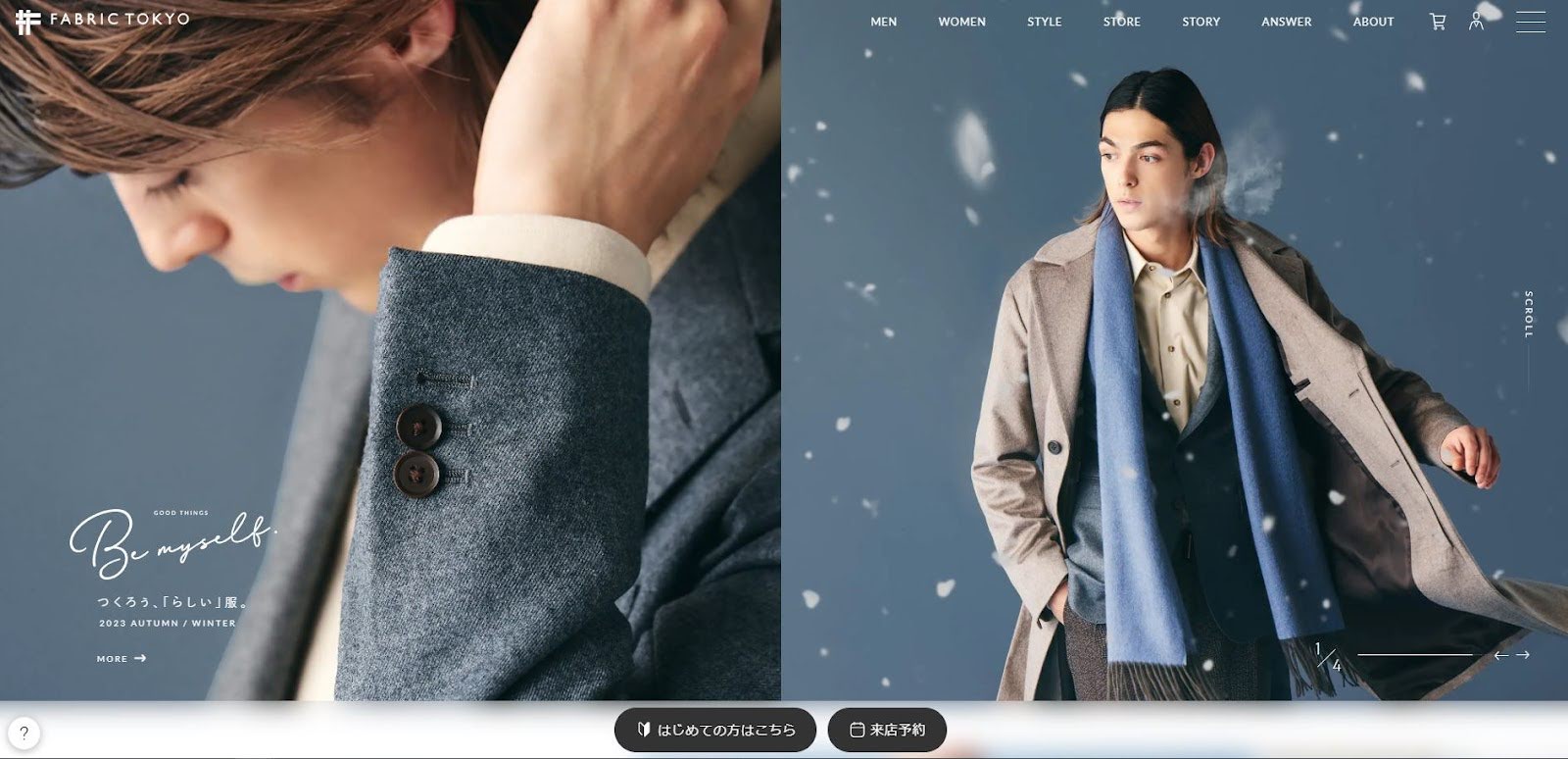
6.ファブリック・トウキョウ

ファブリック・トウキョウ(FABRIC TOKYO)はオーダースーツのECサイトです。実店舗もあるため、一度実店舗に足を運んでもらいサイズ計測をすることを前提としています。そのため来店予約や初めての方へといったボタンが画面の下に固定されていて、予約しやすい仕組みができています。商品から選ぶだけではなく、全身写真を見て希望するスタイルから商品を選ぶことも可能です。
7.うなぎの寝床

うなぎの寝床は、地域文化に根ざしたアイテムを扱うECサイトです。ファッションアイテムのほかに雑貨や食品も扱っており、大きめの画像を使っているため商品の細部や生地の質感がわかります。商品の作り手の紹介があり、制作の様子や作り手の思いが伝わる工夫がされています。作り手ごとの商品検索も可能です。
フード
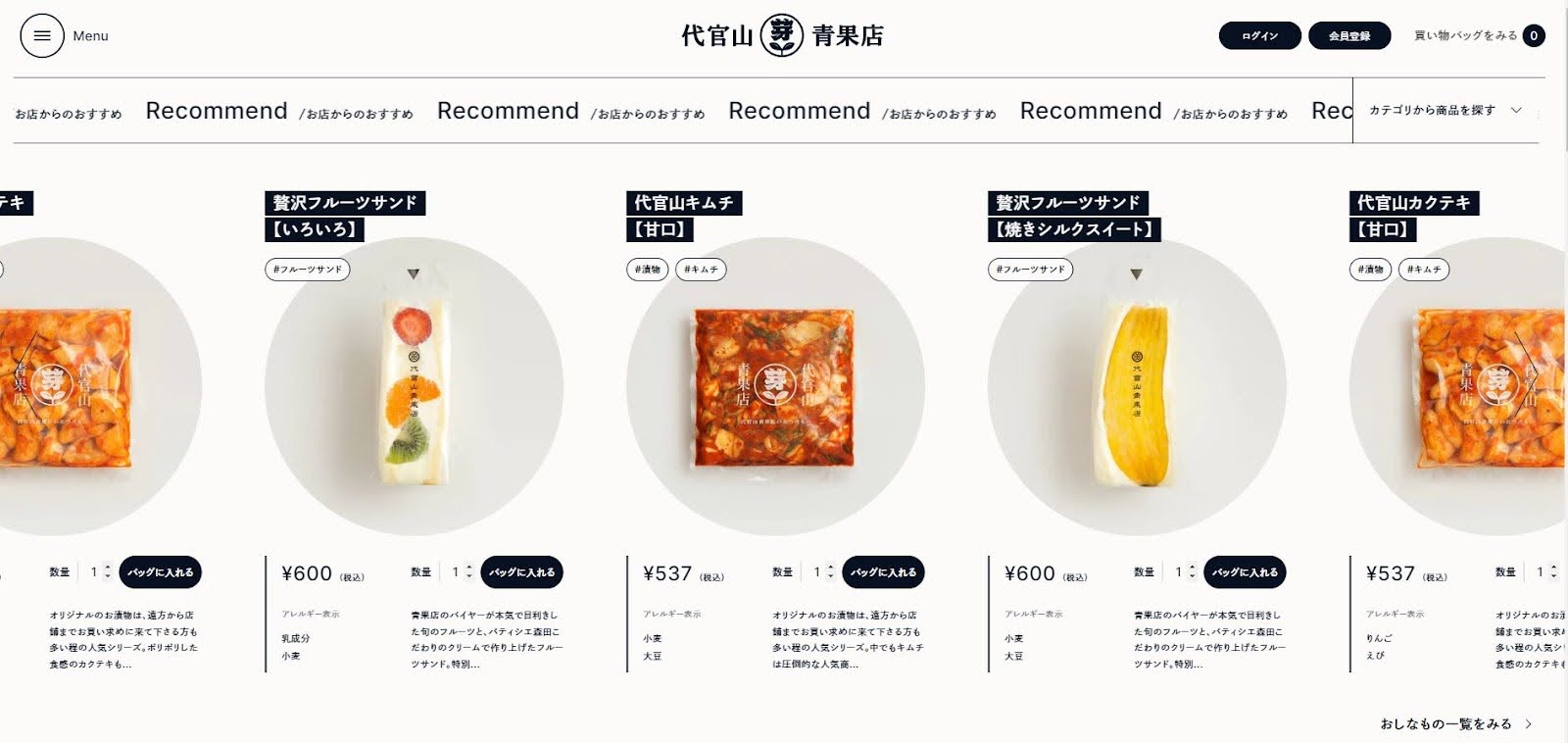
8.代官山青果店

代官山青果店は、代官山にある八百屋のECショップです。メインビジュアルに商品を掲載しているため、サイト訪問者はすぐにどのような商品を扱っているのかがわかります。高画質で大きめの画像を用いていて、商品の情報や実店舗の様子がわかりやすいECサイトです。
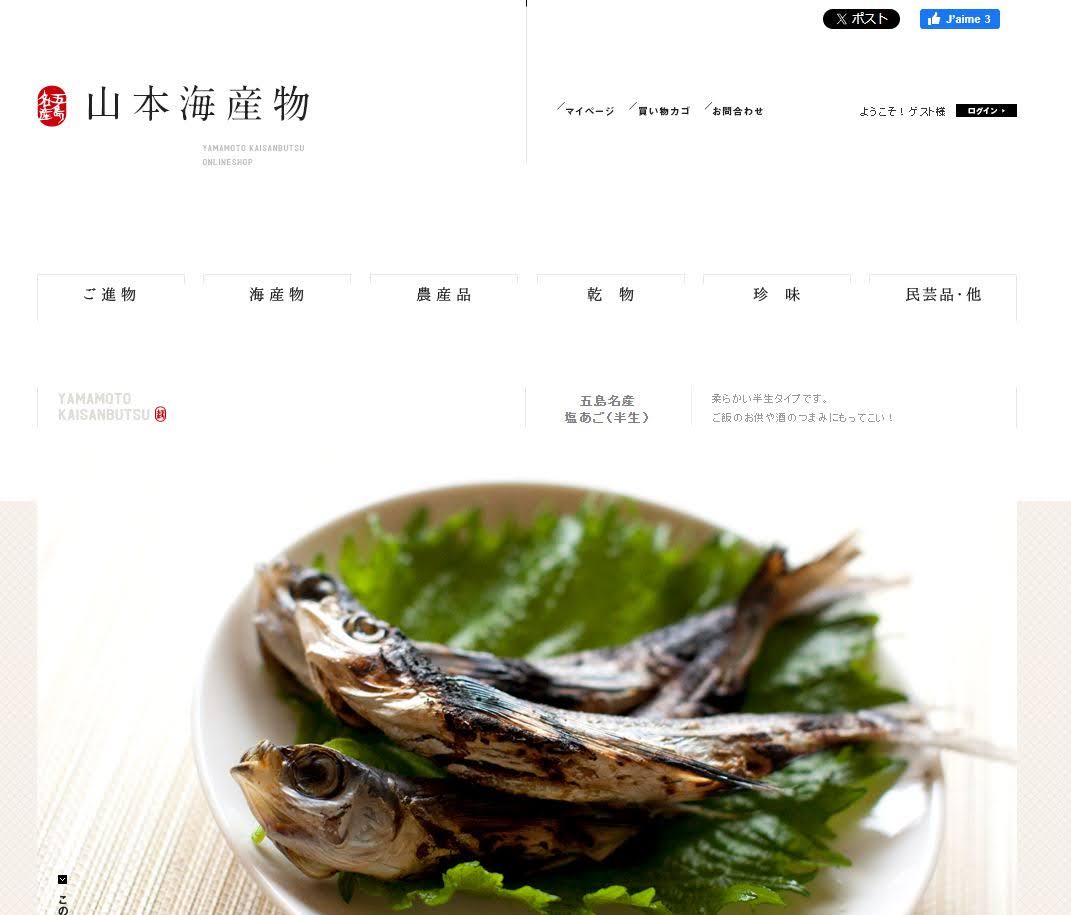
9.山本海産物

山本海産物は、五島の特産品を扱うECサイトです。必要な情報に絞り込み、シンプルでわかりやすいのが特徴です。縦書きの文字を配置するなど全体的にメリハリのある作りになっています。商品の魅力に集中して閲覧できるサイトです。
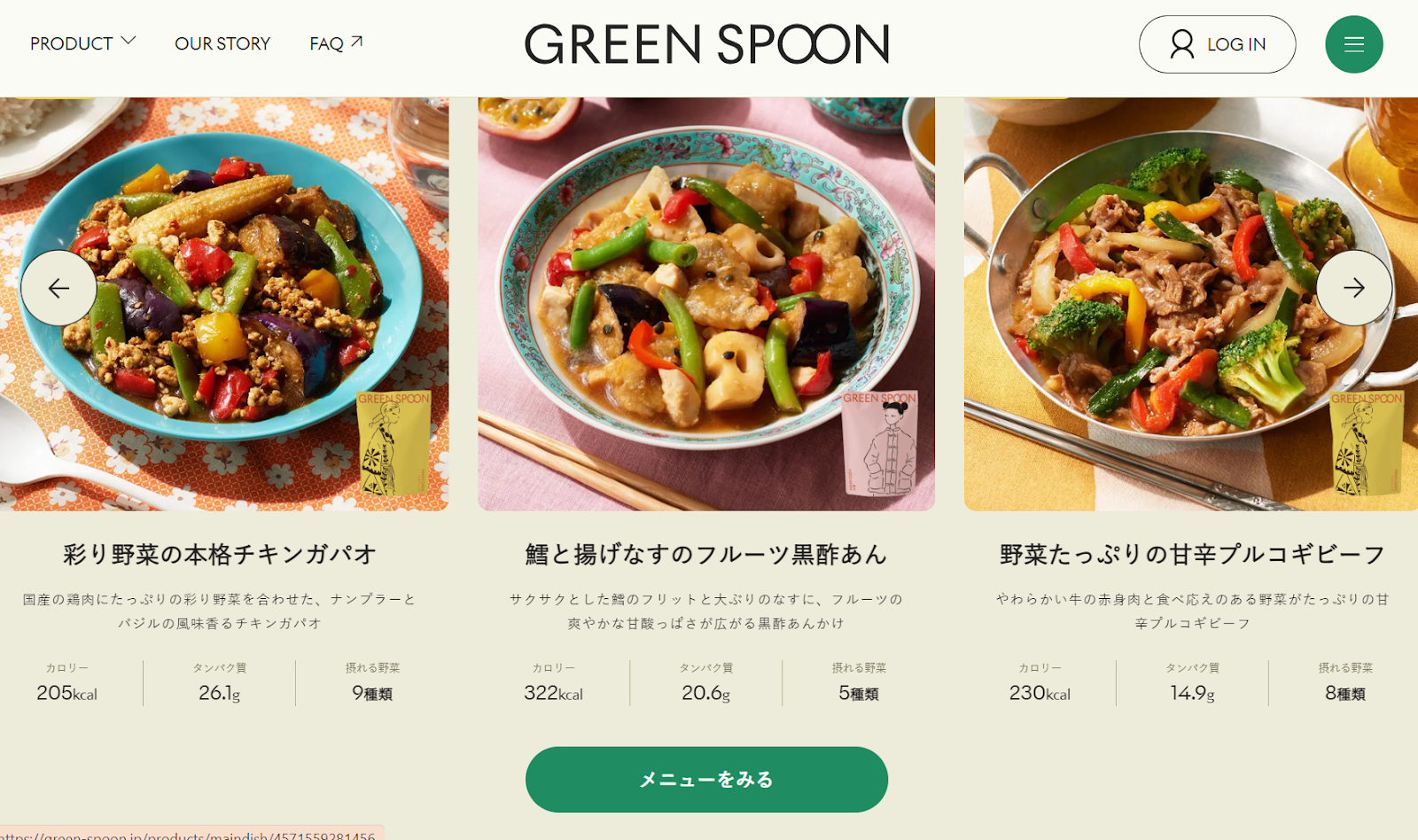
10.グリーン・スプーン

グリーン・スプーン(GREEN SPOON)は冷凍おかずの宅配サービスECサイトです。大き目の文字サイズや画像を使い、色使いも参考になります。商品写真はお皿に盛りつけた画像を使用することで、サイト閲覧者が実際に食べている様子をイメージしやすいのが特徴です。
さまざまな商品を扱うECサイト
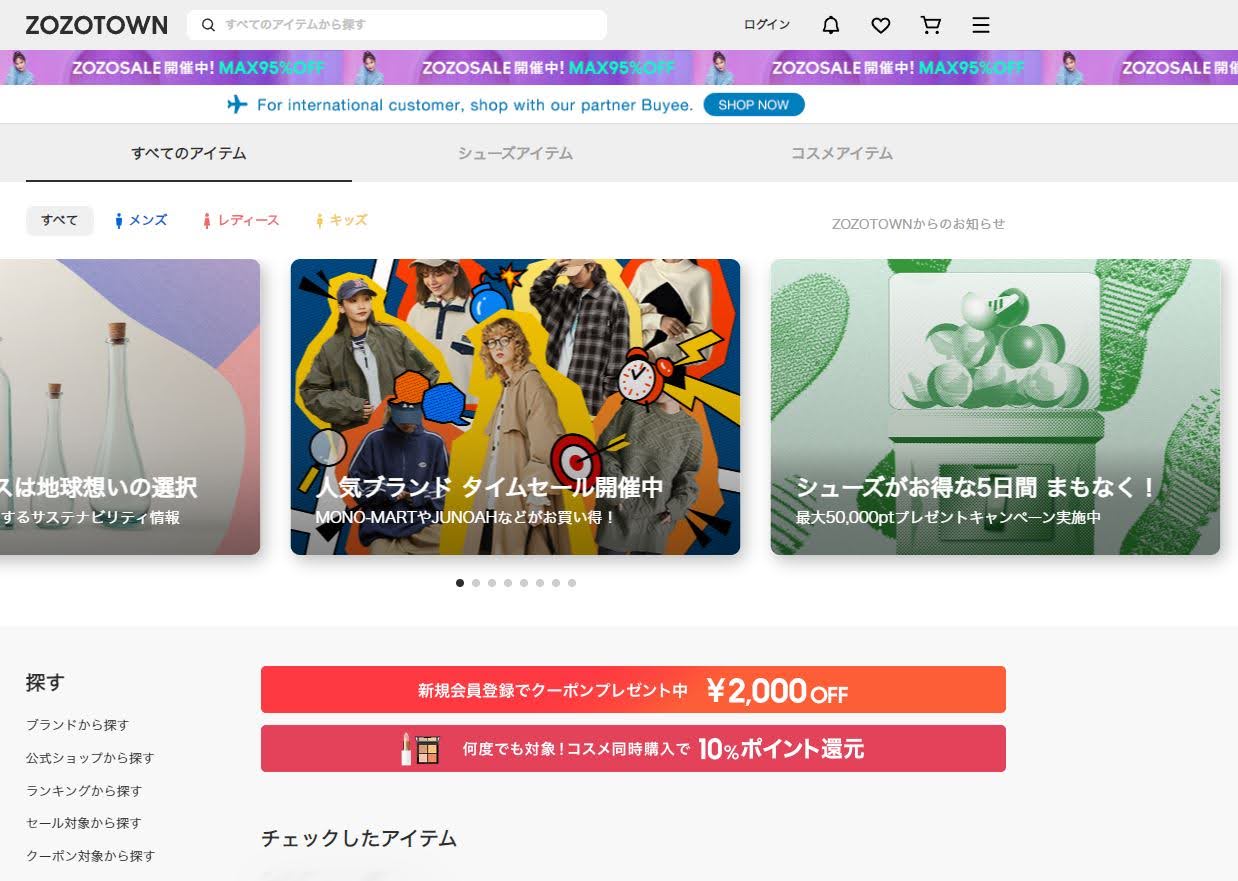
11.ゾゾタウン

ゾゾタウン(ZOZOTOWN)はファッションアイテムからコスメ、雑貨、家電など多くの商品を扱うECサイトです。すぐに目につく位置にクーポンを配置する、メインビジュアルは3つのカテゴリに分けて表示させるといった工夫がみられます。アカウントを持っていなくてもお気に入り機能を使えるという特徴があり、アカウントを持っていない人の再訪問率向上につながります。
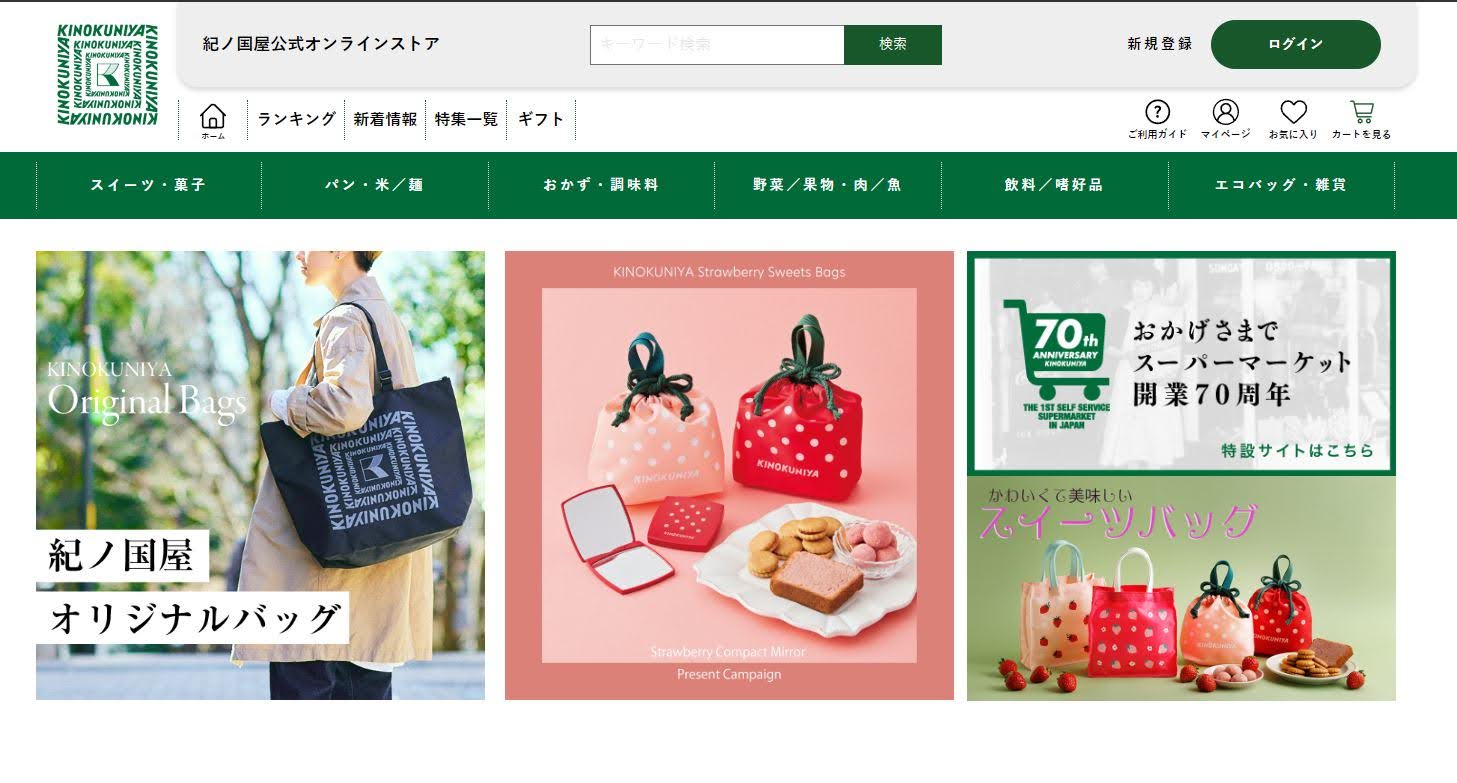
12.紀ノ国屋

紀ノ国屋オンラインストアはスーパー紀ノ国屋のオンラインストアです。商品一覧ページには「常温便」「冷凍便」「ネット限定」「簡易包装」などのラベルを使っているため、商品詳細ページに移動せずに消費者が気になる情報がわかります。
日本のECサイトだけではなく、見た目の美しさが際立つECサイトや、海外のECサイトのデザインも参考になるのでチェックしてください。
売れるECサイトの作り方のコツ3つ

1.ECサイトビルダーの活用
ECサイトビルダーとは、ECサイト構築ツールやサービスです。ECサイトを一から作るには、専門知識と技術が必要なだけではなく、構築に時間がかかります。しかし、ECサイトビルダーを利用すれば、ECサイトを構築するためのテンプレートや機能が備わったテーマを選び、そのテーマを元に見た目をカスタマイズしたり商品を入力したりすることで素早く見た目の整ったECサイトを作れます。Shopifyの場合、すぐに利用可能なShopifyの無料テーマも多数あり、有料テーマを含めると100種類以上のテーマから構築したいECサイトに合ったテーマを選べます。またテンプレートに含まれていない機能をShopifyアプリで追加することも可能です。デザイン性の高いサイトが作れるだけではなく、便利なアプリも豊富にあるShopifyがおすすめです。Shopifyで構築されたサイトの例も参考にしてください。
2.ファーストビューの工夫
ファーストビューとは、サイト訪問者が最初に目にするエリアのことで、スクロールせずに見える領域を指します。ページを訪れた人は、ファーストビューの印象でそのサイトを閲覧し続けるかどうかを判断します。ファーストビューが魅力的ではないと感じるとユーザーはすぐにECサイトから離れてしまい、商品を見てもらうことができなくなります。さまざまな商品を見てもらい販売につなげるためには、ファーストビューを工夫することが重要です。特に以下の点に気を付けてファーストビューを作ることをおすすめします。
- メインビジュアルには商品やサービスの内容がわかる高画質の画像を使う
- キャッチコピーはユーザー目線のものを使う
- シンプルでわかりやすいファーストビューを心がける
3.CTAボタンの位置や押しやすさを意識
CTAボタンとは、クリックなどの行動を促すボタンのことです。「Call to Action(コール・トゥ・アクション)」の略で、日本語では「行動喚起」という意味です。CTAボタンを配置するときにおすすめの方法は以下の通りです。
- ヘッダーやメインビジュアルの画像上、メインビジュアルのすぐ下に配置する
- サービスの特徴や提供する商品の魅力、こだわりなどを説明したコンテンツのすぐ下に配置する
- 目立つ色や大きさのボタンを配置する
- スマホでは小さいボタンは押しにくいのでサイズに気を付ける(44px以上がおすすめ)
- ボタンのデザインを立体感のあるものにする
- マウスホバー時(ボタンの上にマウスを持って来た時)に色やサイズが変わるデザインを使って押せるボタンであることを視覚的にわかるようにする
CTAボタンが押しやすい位置にあると、商品の購入や、会員登録といったアクションにつながりやすくなります。
まとめ
売れるECサイトには、上記で取り上げた共通点があります。ECサイトの作り方や売れる商品ページのほか、今回紹介した売れるデザインのECサイトも参考にしながら、見やすく売り上げにつながるECサイトを作成しましょう。
現在運営しているECサイトがある人は、アクセス数や売り上げのアップを達成するためにサイトリニューアルも検討してみてください。
続きを読む
売れるECサイトのデザインについてよくある質問
売れるECサイトの特徴は?
- 情報がわかりやすい
- 感覚的に操作しやすい
- ブランドイメージと合っている
- 魅力的でわかりやすい画像が使用されている
- スマホやタブレットで見ても見やすい
- 商品が買いやすい
- 安心できる





