Ein Unternehmen hat meistens das Ziel, in irgendeiner Weise neue Kundschaft zu erreichen. Wurde ein Kunde bzw. eine Kundin durch eine Anzeige, SEO oder Ähnliches auf die eigene Website geleitet, beginnt jedoch erst die Arbeit!
Der richtige Call-to-Action, kurz CTA genannt, ist deswegen in deinem Onlineshop besonders wichtig! Aber wie optimiere ich den Weg, den ein:e Interessent:in im Onlineshop durchläuft und die Botschaften, die er bzw. sie dabei sieht?
In diesem Beitrag erklärt Fabian Gmeindl, Experte bei Drip Agency, Grundprinzipien, die von ihm erfolgreich beim Onlineshop SNOCKS getestet wurden und die Add-to-Cart-Rate von neun auf 17 Prozent steigern konnten. Mittlerweile wurden zahlreiche Tests auf Produktebene durchgeführt, um den besten Weg zu einer höheren Conversion Rate zu finden.
Die Einblicke und was Onlinehändler:innen für ihren Onlineshop lernen können, werden in den folgenden Absätzen Step by Step aufgezeigt.
Ergänzend dazu empfehlen wir den Beitrag "9 Aktionen, die dir helfen, online mehr zu verkaufen".
Was macht einen guten Call-to-Action aus?
Ein guter CTA sollte in nur wenigen Sätzen, klar und prägnant formuliert sein. Optisch sollte er so gestaltet werden, dass er im Onlineshop hervorsticht und dennoch zum Gesamtbild der Website passt.
Inhaltsverzeichnis
- Was ist ein Call-to-Action und wie sind die Grundprinzipien eines funktionierenden CTA?
- Wie kann ich meinen Onlineshop durch CTAs verbessern?
- Die Produktseite
- Die CTA-Erkenntnisse für Produktseiten
- Weniger ist mehr, auch bei Call-to-Actions
- Die CTA-Erkenntnisse für den Warenkorb
- Wie nutzten Menschen das Internet?
- Die Tests und Tipps zu CTAs im Checkout
- Smart-Call-to-Actions und wie du sie nutzen kannst
- Nachahmung empfohlen: 5 gute Call-to-Action-Beispiele aus Shopify-Stores
Was ist ein Call-to-Action und wie sind die Grundprinzipien eines funktionierenden CTA?
Landet deine Zielgruppe auf deinem Shopify-Store, muss sie direkt wissen, was als Nächstes zu tun ist. Im Onlineshop muss sie mithilfe des Designs Orientierung finden und verstehen können, wie sie ein Produkt kaufen und in welchen Varianten sie dieses auswählen kann. Wenn sie sich auf der Seite weiterbewegt und in den Checkout kommt, muss eindeutig gekennzeichnet werde, auf welche Schaltflächen schließlich geklickt werden soll, um zu kaufen. Diese klaren Botschaften und Handlungsaufforderungen erscheinen meist in Button-Form und werden Call-to-Action genannt.
Lesetipp: Alle wichtigen Pflichtangaben zur Impressumspflicht kannst du in diesem Beitrag nachlesen.
Wie kann ich meinen Onlineshop durch CTAs verbessern?
Gute Online-Stores müssen so aufgebaut sein, dass sie die Kundschaft ohne Umschweife zum nächsten Schritt führen. Dabei ist der Standardablauf, im E-Commerce auch Funnel genannt, folgender:
- Ansehen der Produktseite
- Varianten auswählen (optional)
- Zum Warenkorb hinzufügen
- Nach anderen Produkten suchen (optional)
- Im Checkout Versanddaten eintragen
- Im Checkout Zahlungsdaten eintragen
- Bestellung überprüfen
- Zahlen
Lesetipp: In diesem Beitrag liefern wir dir zehn Tipps und Maßnahmen zur Warenkorb-Optimierung.
Hierzu möchten wir noch drei grundlegende Tipps zu Call-to-Actions im E-Commerce geben, bevor wir auf die Tests eingehen.
Tipp1: Ein CTA pro Funnel

Käufer:innen sind leicht vom eigentlichen Angebot abgelenkt, deshalb ist es wichtig, nicht zu viele Call-to-Actions zu setzen. Weniger ist hier definitiv mehr. Mehrere gleiche CTAs auf einer Seite funktionieren bei Produkten gut, die erklärungsbedürftig sind und eine umfassende Beschreibung haben.
Tipp 2: Gut erkennbare Call-to-Actions
Je klarer die visuellen Hinweise, desto eindeutiger das Signal für die Kundschaft. Möglichkeiten, um CTAs zu variieren sind Schatten, Farbe, Rahmen und Größe.
Hier findest du wertvolle Tipps für deinen Onlineshop-Warenkorb, um Kaufabbrüche zu reduzieren.
Tipp 3: Klar kommuniziert

Für die Kundschaft ist es wichtig zu wissen, wohin der CTA führt, zum Beispiel, ob sie direkt in den Bezahlvorgang geleitet wird oder vorher zum Warenkorb kommt. Deswegen sind klare Botschaften essenziell.
Lesetipp: Hier geben wir dir weitere Tipps, wie du deine Conversion Rate optimieren kannst.
Die Produktseite
"Je wichtiger etwas ist, desto auffälliger soll es sein": Auf der Produktseite zum Beispiel sollte der Fokus auf dem Add-to-Cart-Button und den Varianten liegen, die zur Auswahl stehen. Diesen kann man zum Beispiel mit auffälligeren Farben oder größerer Schrift hervorheben, wie hier im Bild zu sehen:

Dazu wurden spannende Experimente auf der Produktseite von SNOCKS durchgeführt, die sehr überraschende Ergebnisse lieferten.
Wenn du noch auf der Suche nach Inspiration für deinen Shop bist, beschäftigen wir uns in diesem Blogbeitrag mit der Frage: "Was lässt sich gut verkaufen?"
Die CTA-Erkenntnisse für Produktseiten
Vorab ist zu sagen, dass viele die Sinnhaftigkeit von kleineren Tests zu bspw. unterschiedlichen Farben infrage stellen. Das Wissen darüber, was am besten funktioniert, erlangt man jedoch nur durch Tests wie diese.
1. Tests zur Farbe des Add-to-Cart-Buttons:
- Die anfängliche Add-to-Cart-Rate (auch ATC-Rate) bei diesem Test lag bei durchschnittlich 11 Prozent.
- Im ersten Test nutzten wir für unseren CTA den Orange-Ton von Amazon. Durch diesen konnten wir die Add-to-Cart-Rate um ca. 30-50 Prozent steigern.
- Im zweiten Test kam der Orange-Ton von Zalando zum Einsatz. Dieser ist etwas auffälliger und knalliger, wie im Bild zu sehen ist. Wir stellten hier eine 10-prozentige Reduzierung der Conversion Rate im Vergleich zu den Anfangswerten fest.

2. Die Größe des Add-to-Cart-Buttons
Auch hier lohnt es sich einfach zu testen und zu sehen, ob sich etwas verändert. Die perfekte Größe den Buttons ist natürlich abhängig vom Seitenaufbau und Theme, aber generell sollte er ca. daumenbreit sein. Diese Richtlinie gilt auch fürs Smartphone, da man dort durch die Verwendung eines Fingers statt einer Maus ungenauer tippt.
- Zu Beginn betrug die Add-to-Cart-Rate 9 %.
- ATC-Button 200px x 50px = 5 % Verbesserung
- ATC-Button 300px x 66px = 8 % Verbesserung
- ATC-Button 400px x 66px = 10 % Verbesserung
3. Der Text im Add-to-Cart-Button
Zwischen 'Zum Warenkorb hinzufügen' oder 'in den Warenkorb legen' besteht ein Unterschied.
Hier besteht eine klare Abhängigkeit vom Preis. Generell haben wir herausgefunden, dass große Marken mit Produkten, die man in einem Geschäft in einen Einkaufswagen legen müsste, auch den Begriff "Einkaufswagen" im Onlineshop verwenden. Verkauft man eher kleinere Produkte, dann wird oft das Wording "Warenkorb" verwendet. Auch das Symbol ändert sich.
Zwischen "Zum Warenkorb hinzufügen" oder "in den Warenkorb legen" besteht ein Unterschied. Der Effekt ist produktabhängig, kann jedoch sehr einfach getestet werden.
Lesetipp: Erfahre, warum das Store Design im Einzelhandel so wichtig ist. Inklusive tollen Tipps für ein kreatives und wirksames Ladenlayout!
4. Preis im Warenkorb anzeigen

Diese Anpassung führte in unserem Test zu keinem positiven Ergebnis, sodass keine weiteren Tests dazu durchgeführt wurden. Eine Vermutung ist, dass eine doppelte Anzeige des Preises den Fokus auf den Preis und nicht auf das Produkt legt.
5. Position
Die Theorie: wenn sich der Add-to-Cart-Button im ersten Sichtfeld der Seite befindet, verbessert sich die Conversion Rate.
In der Praxis ist die Umsetzung mit vielen verschiedenen Varianten und einer guten Größe des ATC vor allem auf dem Handy nicht einfach. Auf der Produktseite von SNOCKS wurde diese Änderung so vorgenommen, sodass User:innen nach einmaligem Scrollen direkt das ATC-Element sehen. Große Auswirkungen auf die Conversion hatte das jedoch nicht. Wahrscheinlich, weil sich der Button auch zuvor beinahe "above the fold" befand und laut Heatmaps 80 Prozent der User:innen den CTA-Button vor der Änderung schon gesehen haben.
Wir können dennoch empfehlen, den Add-to-Cart-Button im oberen Teil der Produktseite zu platzieren.
Lesetipp: Interesse an 6 weiteren todsicheren Wegen, um die Conversions deiner Produktseiten anzukurbeln? In diesem Beitrag erfährst du mehr.
6. Farbe des Preises

"Den Preisschmerz nehmen" ist hier die Absicht. Das ist keine Voodoo-Technik, sondern eine Taktik, die eigentlich fast alle großen E-Commerce-Stores nutzen. Unsere zwei Techniken hierzu waren:
- Ein sehr dunkles Rot zu nutzen, ähnlich wie bei Amazon. Farbpsychologisch gesehen, wirkt dieser Preis besser.
- Die Reviews direkt neben der Zahl bieten einen Vergleich: 35 € im Vergleich mit 712 Bewertungen ist ein klares Ergebnis.
7. "Sticky" Add-to-Cart-Button

Wie im Bild zu sehen, erscheint die Möglichkeit, das Produkt in den Warenkorb zu legen, wenn der normale ATC-Button nicht mehr im Sichtfeld ist. Der Sticky Cart macht fast zehn Prozent aller Add-to-Carts aus. Eine mögliche Theorie ist, dass die Kundschaft die Botschaft "in den Warenkorb legen" stets fokussieren kann, da der ATC-Button nie aus dem Sichtfeld verschwindet.
Welche Trends und Maßnahmen sind unseren Händler:innen noch wichtig? Sie erzählen es dir im Podcast - Hör rein!
Weniger ist mehr, auch bei Call-to-Actions
Das Problem bei vielen Onlineshops ist, dass Produktseiten, der Checkout und sonstige Seiten immer nach dem Prinzip "Literatur" designt werden. Das bedeutet, dass man davon ausgeht, dass User:innen eine Seite genau studieren, wie ein Buch lesen und dann eine fundierte Entscheidung treffen.
Ein Beispiel aus dem Leben: Gary Klein fand in einem Experiment zum Treffen von Entscheidung bei Feuerwehrleuten folgendes heraus:
Einsatzleiter in der Feuerwehr vergleichen - im Gegensatz zu den Annahmen anerkannter Modelle - überhaupt keine Optionen. Sie greifen nach dem ersten vernünftigen Plan, der ihnen in den Sinn kommt, und überprüfen diesen im Geiste schnell auf Probleme. Wenn sie keine finden, haben sie ihren Aktionsplan.
Lesetipp: Wir zeigen dir, wie du ein gutes Produkt für den Onlineshop finden kannst.
Und genau darum sollte der Onlineshop eher nach dem Prinzip "mit 100 Sachen an Werbeplakaten vorbeirauschen“ designt werden, wie Steve Krug in seinem Buch "Don't make them think" schreibt.
Stell dir vor, du sitzt in deinem Auto und fährst mit 100 km/h an einem Plakat vorbei, auf dem deine Website dargestellt ist. Erkennst du die Grundstruktur und den wichtigsten Call-to-Action?
Die erste Entscheidung, die deine Kund:innen treffen können, soll die sein, die zum Kauf führt.
Das heißt ganz einfach, dass dein Onlineshop so selbsterklärend und so deutlich auf den nächsten Schritt hinweisen muss, dass du auch im Schnellvorbeifahren genau erkennst, was zu tun ist.
Hier im Beispiel der Warenkorb von SNOCKS. Es wird sofort klar, wo geklickt werden muss, um zu bezahlen:
Die CTA-Erkenntnisse für den Warenkorb
8. Hervorheben des Cart Drawers
Hier haben wir festgestellt, dass es sich lohnt, mit Overlays zu arbeiten. Indem man für den Rest des Onlineshops mit einer Transparenz und Unschärfe arbeitet, wird der Fokus auf das eigentlich wichtige Warenkorbfeld (= Cart Drawer) gelegt. Im gezeigten Beispiel wurde ein transparenter Schwarzton für den Bereich der Seite verwendet, der nicht wichtig für den Warenkorb ist. Das Auge fokussiert sich dadurch nicht wie sonst von links oben nach rechts unten, sondern von rechts oben nach rechts unten.
9. Einheitliche Farbe aller CTAs, die zum Kauf führen
Der Call-to-Action „Jetzt sicher zur Kasse“ nutzt wieder die altbekannte Farbe des ATC-Buttons und zeigt der Kundschaft, wo sie als Nächstes klicken muss. Das hat sich bei uns sehr positiv auf die Conversion Rate ausgewirkt.
Inspiration gefällig? Hier findest du 25 erfolgreiche Shopify Shops aus dem DACH-Raum!
10. Wording
In diesem Schritt des Bestellprozesses haben wir herausgefunden, dass der Kundschaft Sicherheit wichtig ist. Deshalb haben wir den Text von der Standardfloskel "zur Kasse“ zu "Jetzt sicher zur Kasse" geändert.
11. Shipping Notes entfernen
Diese Methode bringt noch mehr Klarheit in das Warenkorbfeld und eliminiert einen weiteren CTA, der die Kundschaft vom nächsten Schritt abhalten könnte. Falls diese in deinem Shop noch aktiv sind, lohnt es sich definitiv, sie testweise zu entfernen.
Wie nutzten Menschen das Internet?
Der Grund, warum Menschen so offensichtlich darauf hingewiesen werden müssen, was als Nächstes zu tun ist, lässt sich darauf zurückführen, wie Menschen das Internet benutzen und generell Entscheidungen treffen. Die Annahme, dass Menschen erst alle möglichen Optionen heraussuchen und dann eine Entscheidung treffen, ist oft falsch.
In der Realität wählen wir meist nicht die beste Option, sondern die erste annehmbare Option. Diese Strategie nennt man auch Satisficing: Sobald wir einen Link gefunden haben, der halbwegs so aussieht, als brächte er uns zum Ziel, ist die Wahrscheinlichkeit für einen Klick auf diesen hoch. Das hat auch mit der alltäglichen Eile zu tun, die die meisten von uns umgibt.
Lesetipp: Wann und warum sich Kund:innen für einen Kauf entscheiden und wie du darauf Einfluss nehmen kannst, liest du hier.
Deshalb ist es so wichtig, so wenig CTAs wie möglich auf Webseiten einzusetzen. Die vorhandenen CTAs sollen herausstechen, sodass man sie theoretisch bei einer schnellen Autofahrt auf einem Werbeplakat sehen könnte.
Ein guter CTA ist zum Beispiel: "Café umsonst, nächste Autobahnausfahrt“, weil er zum einen sagt, was ich bekomme und was ich dafür tun muss. Durch die klare Kommunikation kann ein:e Autofahrer:in in unter drei Sekunden klar erkennen, was er bzw. sie bekommt - ohne unnützen Text.
Lesetipp: In 12 Schritten zum eigenen Dropshipping-Store. Wir zeigen dir, wie wir mit Shopify Dropshipping in wenigen Tagen einen beachtlichen Umsatz erzielt haben.
Die Tests und Tipps zu CTAs im Checkout
In dem unten aufgeführten Bild fällt sofort der CTA „Weiter zum kostenlosen Versand“ auf. Kostenlos ist eines der Schlüsselwörter, das Menschen anspricht und immer sehr gut funktioniert.

Hier haben wir folgende Veränderungen gemacht:
12. Die Farbe des CTA-Buttons
In unserem Onlineshop haben wir den Call-to-Action-Button auf die Standardfarbe aller anderen CTAs geändert. Ganz wichtig ist Konsistenz, da der Kundschaft mit dieser Farbe signalisiert wird "Hier geht's weiter". Jeder der wichtigen Call-to-Actions ist deshalb in derselben Farbe und fast in derselben Größe.
13. Wording
"Weiter zum kostenlosen Versand" klingt um einiges besser als "Weiter zum Versand".
Wenn es als Unternehmen möglich ist, kostenlosen Versand anzubieten, dann sollte das auch klar kommuniziert werden.
Falls kostenloser Versand keine Option ist, kann auch der Preis des Versands direkt mit einberechnet werden.
Dazu muss man anmerken, dass der Checkout im Beispielbild nicht perfekt ist.
Smart-Call-to-Actions und wie du sie nutzen kannst
Heutzutage verändert die ständige Erfassung von Benutzerdaten die Art und Weise, wie wir CTAs verwenden. Wir können den Standort eines Besuchers bzw. einer Besucherin, die Browsersprache, ob es sich um aktuelle oder potenzielle Kundschaft handelt und vieles mehr ermitteln. Diese Informationen können dabei helfen, sogenannte Smart-CTAs zu erstellen. Diese personalisierten Aufforderungen zur Handlung sind auf die spezifischen Bedürfnisse deiner Besucher:innen zugeschnitten, sodass sie zu einem höheren Engagement und letztendlich zu mehr Leads führen.
Ein Beispiel für einen Smart-CTA ist, dass dieser Besucher:innen, Interessent:innen und Kund:innen verschiedene Handlungsempfehlungen ausspielt, damit sie perfekt durch den Sales Funnel geführt werden. Darüber hinaus können intelligente CTAs bspw. an Blog-Beiträge gekoppelt werden, um den Besucher:innen relevantere Call-to-Actions zu präsentierten und somit mehr Reaktionen bzw. Klicks zu erzielen.
Wenn Besucher:innen einen klassischen CTA sehen, ist es weniger wahrscheinlich, dass sie klicken und interagieren als bei einem Smart-CTA. Gestalten kannst du deine intelligenten Call-to-Actions so maßgeschneidert wie du möchtest, allerdings bist du natürlich von den gesammelten Daten abhängig.
Lesetipp: Der Schlüssel zum Erfolg: Nutze dein Instagram-Profil und die darin enthalten Mittel, um mit dem Verkauf deiner Produkte via Shoppable Posts zu starten.
Nachahmung empfohlen: 5 gute Call-to-Action-Beispiele aus Shopify-Stores
Um dir etwas Inspiration für deinen eigenen Shop mitzugeben, haben wir nachfolgend 5 Beispiele gelungener CTAs in Shopify-Stores für dich zusammengestellt.
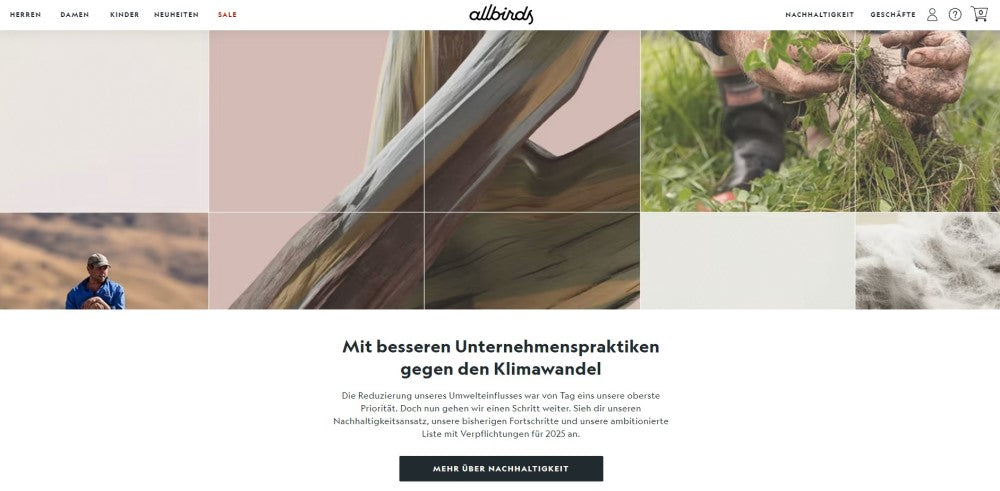
Allbirds

CTA: "MEHR ÜBER NACHHALTIGKEIT"
Der US-amerikanische Onlineshop Allbirds hebt sich nicht nur durch seine hellen, jugendlichen Farben und die lustige Makro-Typografie von anderen Shopify-Stores ab. Auch werden darin CTAs gekonnt eingesetzt.
Im Beispiel siehst du einen Call-to-Action, in dem zu Deutsch „Unsere nachhaltigen Verfahren“ zu lesen ist. Auf diese Weise kann die umweltbewusste, nachhaltige Zielgruppe der Brand direkt auf der Startseite mit Informationen zu diesem Thema abgeholt und im besten Fall in zahlende Kundschaft verwandelt werden.
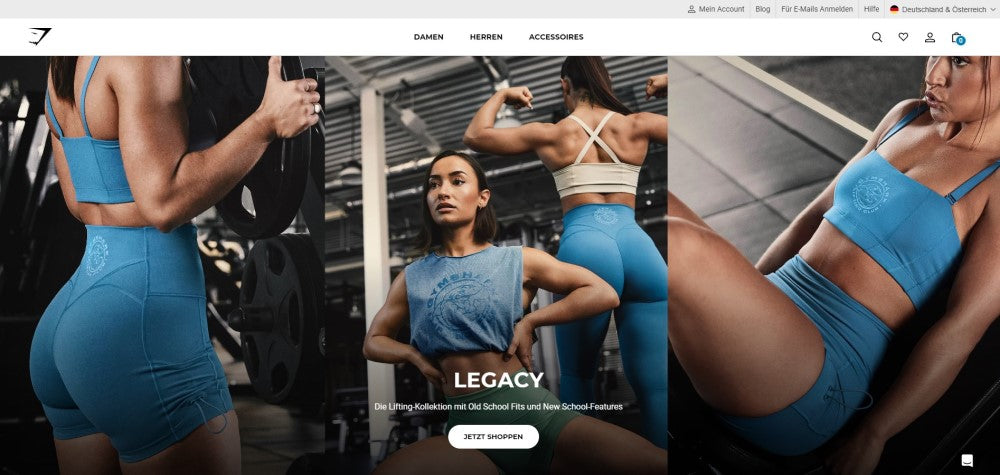
Gymshark

CTA: "JETZT SHOPPEN"
In diesem Beispiel möchten wir dir den Klassiker unter den Call-to-Action-Buttons vorstellen. Diesen findest du in so gut wie jedem Onlineshop direkt auf der Startseite und seit einiger Zeit häufig auch in ein Bild oder eine Grafik integriert. Vielmehr zu sagen gibt es dazu nicht, schließlich ist es das erste Ziel der meisten Website-Besucher:innen, sofort mit dem Stöbern zu beginnen.
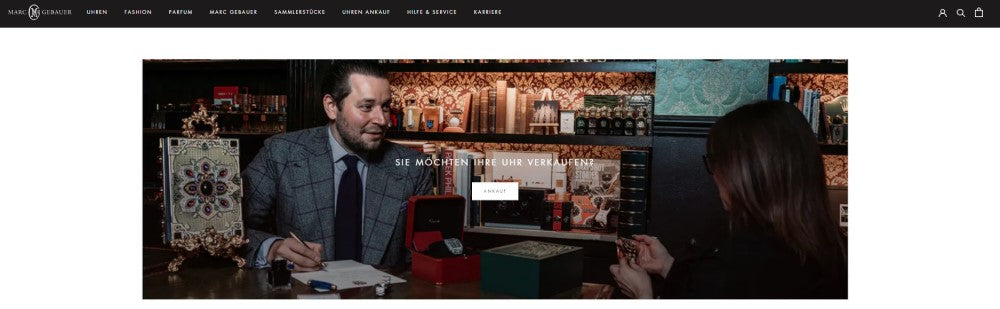
Marc Gebauer

CTA: "ANKAUF"
Im deutschen Shopify-Store von Influencer, YouTuber und Uhrenexperte Marc Gebauer werden hochpreisige Luxusgüter wie Uhren, Düfte, Handtaschen, Accessoires und die eigene Kaffeemarke ausdrucksstark präsentiert.
Beim Besuch des Shops wird für Interessent:innen nach nur kurzem Scrollen schnell ersichtlich, dass sie in diesem Shop nicht nur hochwertige Uhren kaufen, sondern ihre gebrauchten Schmuckstücke auch verkaufen können. Da dies eine Besonderheit dieses Stores ist, ist es wichtig, das an einer gut sichtbaren Stelle klar zu kommunizieren.
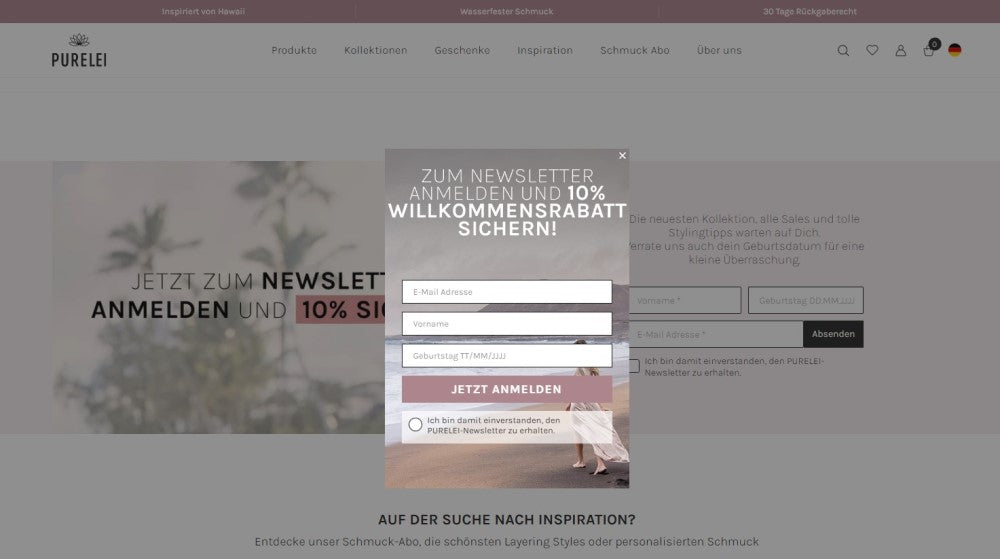
Purelei

CTA: "JETZT ANMELDEN"
Mit dem passenden Alleinstellungsmerkmal „Hawaiian Spirit“, einer spannenden Brand Story, ansprechenden Produktbildern und viel Social Media Aktivität hat sich dieser deutsche Shopify-Store das Vertrauen seiner Kundschaft verdient.
Im CTA-Beispiel siehst du ein Pop-up, in welchem Purelei-Interessierte dazu aufgerufen werden, sich zum Newsletter anzumelden. Als kleinen Ansporn gibt es dafür 10 % Willkommensrabatt. Hinter dem Fenster auf der Startseite befindet sich ein Call-to-Action mit demselben Ziel. Das kann sinnvoll sein, da Pop-ups teilweise einfach weggeklickt werden, ohne darauf zu achten, was dort zu lesen ist.
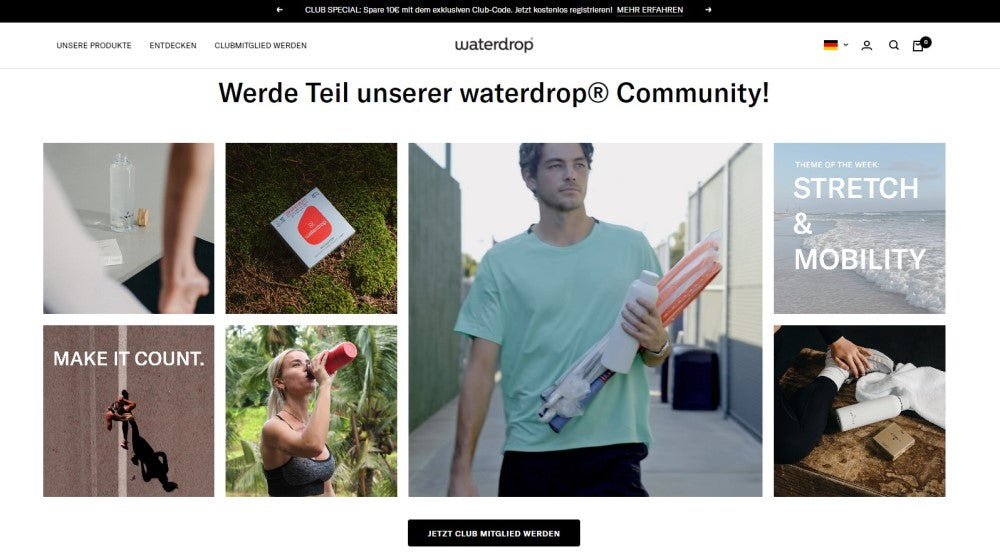
Waterdrop

CTA: "JETZT CLUB MITGLIED WERDEN"
Der gesamte Shopify-Shop von waterdrop ist eher minimalistisch gestaltet. Ebenso verhält es sich mit den CTAs, die jedoch nicht im Shop untergehen, da auf starke Kontraste gesetzt wird. Wie du im Screenshot erkennen kannst, ist der Button selbst schwarz und befindet sich auf einem hellen Hintergrund. In diesem Beispiel geht es darum, Mitglied im waterdrop Club zu werden. Wenn du in deinem Shop etwas Ähnliches anbieten möchtest, könntest du dich an dieser Art Handlungsaufforderung orientieren.
Fazit: CTAs erfolgreich testen
Abschließend möchten wir kurz die verschiedenen Möglichkeiten vorstellen, um solche Methoden zu testen:
-
Vergleichen: Beim Vergleichen testet man eine Woche lang eine Variante und in der nächsten Woche eine andere und stellt die Ergebnisse schließlich vergleichend gegenüber.
Vorteil: Die Durchführung ist sehr einfach.
Nachteil: Weil in verschiedenen Zeiträumen getestet wird, können viele Faktoren das Ergebnis verfälschen. - Verschieden Produkt-Themes: Heißt ganz einfach, dass man für zwei verschiedenen Produkte ein anderes Layout erstellt und dann vergleicht.
- Google Optimize: Die wahrscheinlich einfachste und beste kostenlose Option, um A/B zu testen.
- Drittanbieter: A/B-Tests lassen sich mithilfe von verschiedenen Tools durchführen. Hier sind die großen Player Optimizely und VWO.
Lesetipp: Umfassende Tipps für erfolgreiche A/B-Tests geben wir in diesem Guide.
Wir fassen zusammen:
Auf jeder Seite muss ein klarer CTA vorhanden sein. Dieser muss für den Kunden bzw. die Kundin gut erkennbar sein und sich von anderen Inhalten hervorheben.
Es sollten verschiedene Varianten getestet werden. Vereinfacht gesagt sollte man das, von dem man denkt, es sei richtig, mit Tests auf die Probe stellen. Oft steht einem hier die eigene Meinung im Weg.
Es ist wichtig, jede Entscheidung durch Tests infrage zu stellen.
Du willst auch den Schritt gehen und deinen Shop auf ein neues Level bringen? Das ist deine Einladung, dir beim Testen die Hände schmutzig zu machen und endlich deine Entscheidungen mit Daten zu hinterlegen.
Wir sind gespannt auf deine Erfahrungen und freuen uns über einen regen Austausch!
Weiterlesen
- Handyhüllen verkaufen- So baust du dein Business von zu Hause aus auf
- Wie du in 7 Schritten deine eigene Marke gründen und aufbauen kannst
- Nischenmarkt finden- 9 Beispiele für Marktnischen mit Potenzial
- Produktbeschaffung- 13 Apps um Dropshipping-Produkte zu finden
- In 30 Tagen zum ersten Verkauf- Die ultimative Marketing-Checkliste für Entrepreneure
- E-Commerce-Business aufbauen- Wie du einen profitablen Onlineshop eröffnest, startest und erweiterst
- So erstellst du einen Shopify Shop- Eine Schritt-für-Schritt-Anleitung
- In 5 Schritten zum Cookie Hinweis & EU-Cookie-Richtlinien-Konformität
- 6 todsichere Wege, die Conversions auf deinen Produktseiten zu erhöhen
- So erstellst du attraktive 404-Seiten für deinen Onlineshop
Häufig gestellte Fragen zu Call-to-Actions
Was ist ein Call-to-Action?
Was ist bei der Erstellung von Call-to-Actions zu beachten?
Wie testet man den Erfolg eines Call-to-Action?
Was versteht man unter einem Call-to-Action?
Unter einem Call-to-Action (CTA) versteht man im Marketing eine Handlungsaufforderung. Im Online-Marketing könnte dies beispielsweise ein Button sein, auf welchem "Jetzt gratis testen" zu lesen ist und der sich auf der Startseite eines Onlineshops oder in einem Newsletter befindet.
Warum ein Call-to-Action?
Call-to-Actions zu platzieren ist aus Marketing-Sicht sinnvoll, da sie Interessent:innen zu einer Handlung auffordern (z. B. Produkte durchstöbern, Newsletter abonnieren). Dies funktioniert deshalb so gut, weil sie auf der menschlichen Psyche basieren: Wenn Menschen direkt gesagt bekommen, was sie tun sollen, werden sie dem mit einer höheren Wahrscheinlichkeit auch wirklich nachgehen.
Wie schreibt man einen Call-to-Action?
Bei Call-to-Actions gibt es im Wesentlichen zwei Dinge zu beachten:
- Schreibe klar und prägnant
- Platziere sie gut sichtbar auf deiner Website
Weitere Informationen darüber, wie dir gute CTAs gelingen, erhältst du in diesem Beitrag.






